In this article, we will explore 10 examples and ideas of how Figma is used, showcasing the flexibility and power of this popular design tool.
Table of contents
- What Is Figma?
- Why Figma Is Popular?
- What Is Figma Used For?
- How Figma Can Be Used In User Interface Design?
- Figma For User Experience Design
- Figma For Prototyping & Wireframing
- Design Systems & Style Guide
- Figma For Design Collaboration
- Version Control With Figma
- Illustration & Icons
- Graphic design and layout
- Figma For UI Animation & Micro Interactions
- User Testing & Research With Figma
- Conclusion:
What Is Figma?
Figma is a cloud-based design and prototyping tool that is widely used in the field of user interface (UI) and user experience (UX) design. It aims to provide a collaborative platform for designers to create, share, and iterate on their design projects. With its intuitive interface and powerful functionality, Figma has become a popular choice among design teams and individuals seeking efficient and effective design solutions.
Figma enables designers to seamlessly collaborate on projects through its cloud-based infrastructure. You can access the designs and edit them in real time by multiple team members, regardless of their geographical location. This fosters a collaborative environment where designers can provide feedback, make adjustments, and contribute to the design process.
Furthermore, Figma offers a range of tools and features that allow for precise and detailed design work. This enables designers to create high-quality interfaces and prototypes. Thus, Figma’s cloud-based nature and extensive collaboration capabilities make it a valuable asset for design teams seeking a streamlined and efficient design workflow.
Why Figma Is Popular?
Following are some of the factors that make Figma Popular:
- Cloud-based collaboration and real-time editing
- User-friendly interface and intuitive design features
- Support for multiple platforms
- The streamlined design process with cloud-based file management
- Interactive prototype creation for better communication
- Robust design system capabilities
- Extensive plugin ecosystem for added functionality
- Strong community and abundant learning resources
- Affordable pricing options
- Regular updates and user feedback responsiveness
What Is Figma Used For?
As explained above, Figma is a cloud-based design and prototyping tool used for creating user interfaces (UI) and user experience (UX) designs. It provides a collaborative platform that allows multiple designers and stakeholders to work together in real-time on the same project.
Figma offers a range of features and capabilities that make it popular among designers, especially for web and app design. Some of its key uses include:
How Figma Can Be Used In User Interface Design?
In the realm of User Interface (UI) design, Figma is a useful & powerful tool for creating and refining interface designs. By using Figma, UI designers get the ability to create wireframes and visual mockups that comprise the various components and interactions within a user interface. These designs can then be shared with stakeholders and team members, fostering collaboration and receiving valuable feedback for further iterations.
Furthermore, it offers an array of design features and functionalities that facilitate the creation of visually appealing and user-friendly interfaces. Designers can leverage Figma’s vast library of pre-built UI elements, icons, and templates, saving time and effort in the design process.
With the ability to define and maintain design systems within Figma, designers can ensure consistency and coherence across different screens and components, resulting in a cohesive and seamless user experience. Ultimately, Figma empowers UI designers with a versatile and collaborative platform that enhances the efficiency and quality of interface design projects.
– log in/create an account on Figma & Wireframe Your App
– Download Plugins like Unsplash, User Profile, Lorem Ipsum, Iconify
– Add Content to Your Wireframe
– Collaborate and Get Feedback on Your Design
– Share Your Design With the Figma Community
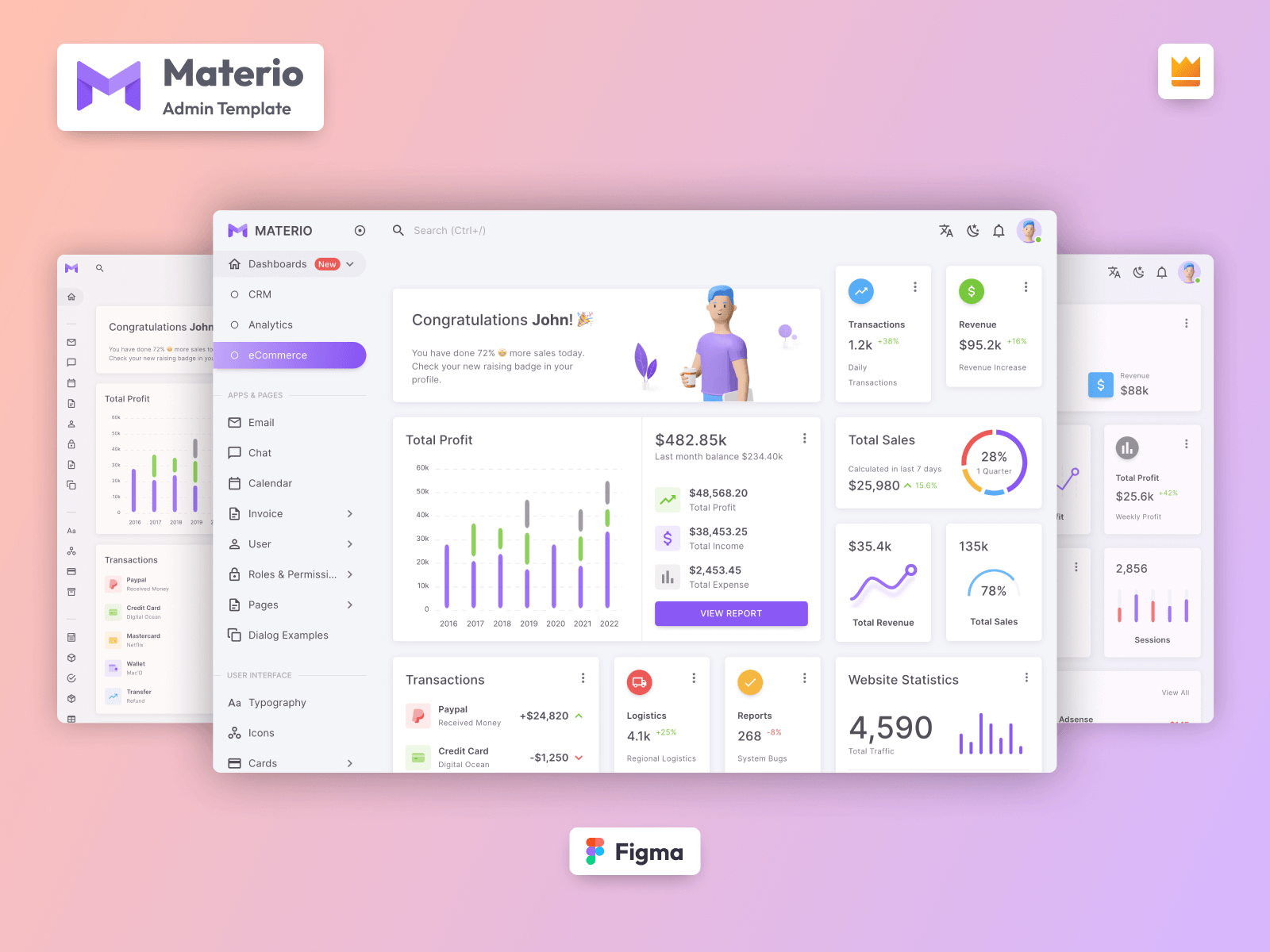
Talking about boosting the design process, you can even use Figma UI kits. For instance, you can check the Materio Figma UI Kit.
Materio Figma Dashboard UI Kit offers 5 carefully crafted apps, 3 real-life dashboards, dark & light layouts, 100+ pages, and many more features. Besides, this is one of the best Figma dashboard template UI kits which is built with an atomic design system & auto layout.
Also available in the Bootstrap admin dashboard version.

Figma For User Experience Design
Figma is a versatile tool for UX designers, enabling the creation and refinement of digital product experiences. It allows designers to build interactive prototypes for testing and evaluation, simulating user interactions and workflows. Figma’s sharing and collaboration features enable stakeholders and team members to review and provide insights, enhancing the UX design process.
Moreover, Figma provides a range of features and functionalities that aid UX designers in creating intuitive and delightful user experiences. Designers can leverage Figma’s extensive library of UI components, animations, and transitions to build interactive and engaging prototypes that accurately represent the intended user journey.
Figma’s collaborative features facilitate seamless collaboration between UX designers, developers, and product managers, promoting a multidisciplinary approach to UX design. Utilizing Figma allows designers to iterate on designs, incorporate feedback, and enhance the user experience for optimal usability and satisfaction.
Figma For Prototyping & Wireframing
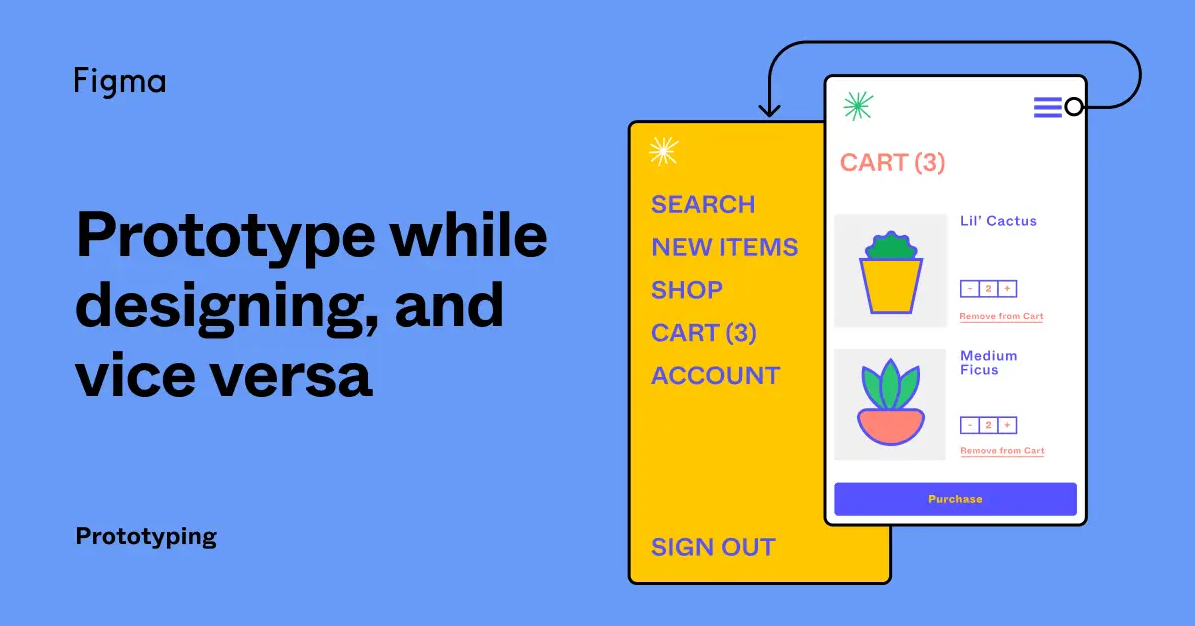
Figma serves as a valuable tool for prototyping in the design process. Its user-friendly interface and robust interactive features empower designers to build interactive prototypes that simulate user interactions and workflows.
Additionally, designers can utilize clickable hotspots, transitions, and animations to showcase the desired user experience. This enables stakeholders and team members to preview and offer feedback on the prototype’s functionality and flow. This makes it one of the best prototyping tools.
You can check the official guide to understand how figma is used for prototyping.
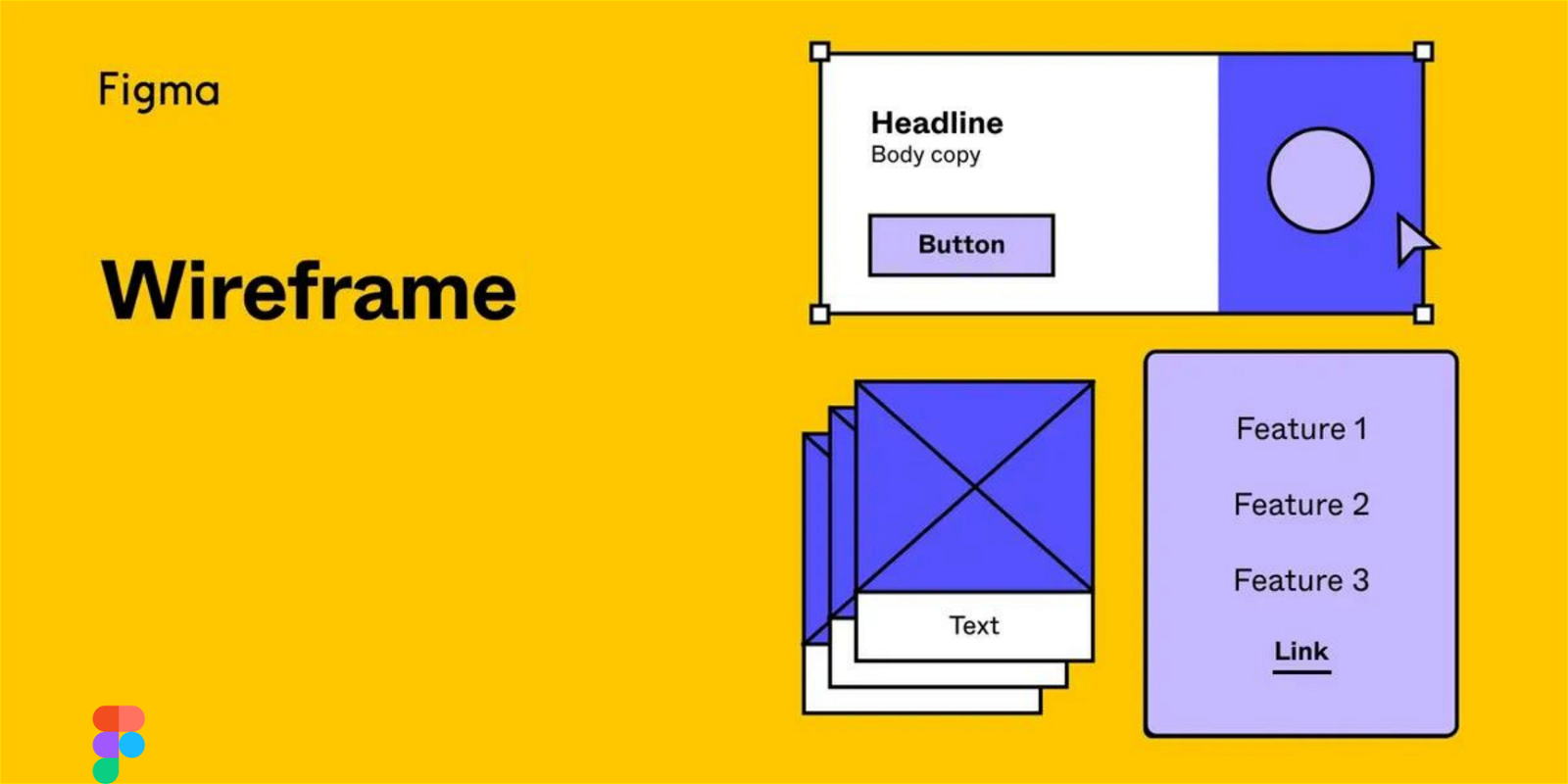
When it comes to wireframing, Figma serves as an awesome wireframing tool. It provides a comprehensive set of tools and features. Furthermore, Designers can make use of Figma’s extensive library of UI elements, icons, and pre-built components. This helps to create wireframes that outline the structure and layout of a UI smoothly.
Besides, its flexible and collaborative environment allows multiple designers to work on wireframes simultaneously, facilitating seamless collaboration and efficient iteration.
In simple words, it is a skeletal framework of your digital product or website. It gives an overview of the structure of the project like a blueprint. It helps you to provide enough detail about the product so that everyone knows what will it have.
Low-fidelity wireframing
– Mid-fidelity wireframing
– High-fidelity wireframing

In conclusion, Figma is a versatile and powerful tool for prototyping and wireframing, allowing designers to validate and refine concepts with interactive features and detailed tools. Its collaborative nature enhances efficiency, enabling teams to iterate, gather feedback, and deliver exceptional user experiences.
Design Systems & Style Guide

Figma provides robust features and functionalities for designing and maintaining design systems and style guides. Designers can use the Figma design system to create a centralized repository of design assets, including UI components, typography styles, color palettes, and more.
These assets can be easily shared and accessed by team members, ensuring consistency and coherence across different design projects. You can check the list of such design systems on the official figma site.
Design systems in Figma are a collection of reusable components, styles, and guidelines that help maintain consistency and streamline the design process. They provide a centralized resource for designers to access and use pre-defined elements. This ensures visual coherence and efficiency in creating UI.
With Figma’s design system capabilities, designers can establish a single source of truth for design elements. Which enables efficient collaboration and reduces inconsistencies. Additionally, it allows designers to create reusable and scalable components. This makes it easier to maintain and update the design system. Team members can access and use these components in their own designs. Which ensures a unified and cohesive visual language throughout the product or brand.
In conclusion, Figma design systems templates and style guides offer a powerful solution for creating and maintaining a consistent design language. Designers can establish a centralized repository of design assets, ensuring consistency and coherence across projects. By harnessing Figma’s design system capabilities, designers can streamline collaboration and create a unified visual language.
Design systems in Figma are a collection of reusable components, styles, and guidelines that help maintain consistency and streamline the design process. They provide a centralized resource for designers to access and use pre-defined elements, ensuring visual coherence and efficiency in creating user interfaces.
Figma For Design Collaboration
Figma serves as an effective platform for design collaboration, facilitating seamless and efficient teamwork among designers and stakeholders. With its cloud-based infrastructure, it also allows multiple team members to access and edit design files in real-time, regardless of their geographical location. This enables designers to collaborate and contribute simultaneously, enhancing productivity and reducing the need for lengthy back-and-forth exchanges.
Furthermore, Figma offers robust collaboration features that support effective design communication. Designers can leave comments and annotations directly on the design files, providing clear and contextual feedback to their colleagues.
Stakeholders and clients can also review and comment on designs, ensuring their requirements and feedback are incorporated throughout the design process. Additionally, its collaborative nature empowers designers and stakeholders to work together seamlessly, fostering a collaborative environment that leads to better design outcomes.
Design collaboration is crucial as it combines different perspectives and expertise, resulting in innovative solutions. It fosters effective communication, teamwork, and inclusivity among designers and stakeholders. Collaboration facilitates idea exchange, feedback, and iteration, improving the overall quality and usability of the design. It also promotes shared ownership and successful implementation of the design.
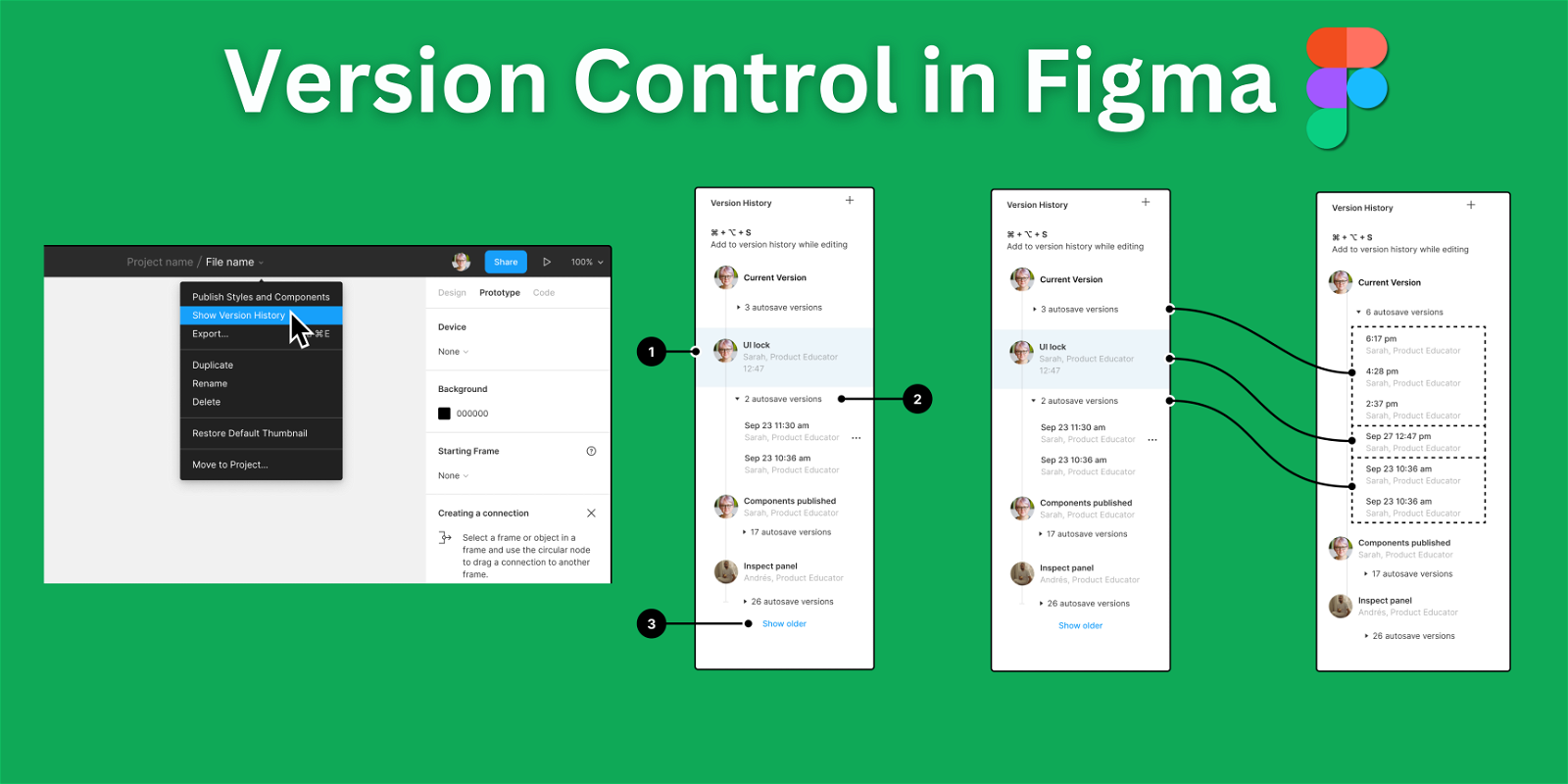
Version Control With Figma
Figma incorporates version control functionality to track and manage changes made to design files. Designers can rely on this feature to ensure a streamlined and organized workflow. When using Figma for version control, designers have access to a version history of their design files. Each time a change is made, Figma automatically saves a new version. This enables designers to easily navigate different versions, compare changes, and revert to a previous state if needed.
Furthermore, Figma allows multiple designers to collaborate simultaneously while maintaining an accurate version history, ensuring that all contributors have access to the most up-to-date design. Figma incorporates version control functionality to track and manage changes made to design files. Designers can rely on this feature to ensure a streamlined and organized workflow.
When using Figma for version control, designers also have access to a version history of their design files. Each time a change is made, Figma automatically saves a new version. This enables designers to easily navigate different versions, compare differences, and revert to a previous state if needed. Additionally, Figma also allows multiple designers to collaborate simultaneously while maintaining an accurate version history, ensuring that all contributors have access to the most up-to-date design.
Illustration & Icons
Figma is a versatile design tool that supports both illustration and icon design. With its powerful vector editing tools and intuitive interface, designers can create intricate and detailed illustrations with precision. From characters to complex scenes, Figma provides the flexibility and capabilities to bring artistic visions to life.
Additionally, Figma’s vector editing features make it an excellent choice for icon design. Designers can easily create and manipulate scalable icons, ensuring pixel-perfect results across various screen sizes and resolutions. Besides, Figma’s collaborative features, multiple designers allow designers to work together in real-time, enhancing the creative process and enabling seamless collaboration for both illustration and icon design projects.
Graphic design and layout
Figma excels in facilitating design collaboration, offering real-time and seamless collaboration features that enable designers to work together effectively. With Figma, multiple team members can simultaneously access and edit design files, leave comments, and track changes.
This results in efficient communication and eliminating version control issues. Additionally, its collaborative capabilities streamline the design review and feedback process. This ensures that everyone involved can contribute to the project, resulting in cohesive and well-rounded design outcomes.
Furthermore, Figma can be useful for various graphic design tasks, including designing marketing materials, social media graphics, and print layouts. Additionally, its versatile layout and design tools enable designers to arrange and format elements with ease.
Besides, Figma’s real-time collaboration features also make it a great tool for cross-functional teams. Which allows designers to work alongside content creators and marketers to create compelling visual assets.
Figma For UI Animation & Micro Interactions
Figma offers powerful features that support UI animation, allowing designers to bring interfaces to life through engaging and interactive animations. With Figma, designers can create and define animations for various UI elements, such as transitions, fades, and transforms. These animations can be previewed and fine-tuned in real time, enabling designers to iterate and refine the motion design of their interfaces.
In addition to UI animation, it also provides capabilities for designing micro-interactions, which are subtle and purposeful interactions that enhance the user experience. Designers can also utilize its interactive prototyping features to define and simulate micro-interactions, such as button hover effects, form validations, or menu interactions.
Figma’s combination of UI animation and micro-interaction design capabilities offers designers a comprehensive toolset for creating dynamic and engaging user interfaces. With its real-time preview and collaboration features, it also enables designers to experiment, iterate, & refine their animations & micro-interactions.
To create a UI animation in Figma, you can follow these steps:
– Design the initial and final states of your UI elements within Figma’s design canvas.
– Select the objects or components that you want to animate and group them together.
– Open the Figma prototype mode by clicking on the “Prototype” tab in the right sidebar.
– With the grouped objects selected, click on the “Prototype” tab again and set up the interaction by selecting the starting frame and defining the trigger (e.g., On Click).
– Drag the handle of the interaction arrow to the destination frame representing the final state of the animation.
– Customize the animation settings
– Preview the animation by clicking on the play button within the prototype mode or by using the preview link.
– Fine-tune the animation as needed by going back to the design canvas, making changes, and updating the prototype.
User Testing & Research With Figma
Figma can be effectively utilized for user testing and research, providing designers with valuable insights into the user experience. With Figma’s interactive prototyping capabilities, designers can create realistic and interactive prototypes that simulate user interactions and workflows. These prototypes can then be shared with users for testing and observation, allowing designers to gather feedback and evaluate the usability of their designs.
Furthermore, Figma enables designers to collaborate with researchers and stakeholders during the user testing process. Researchers can leverage Figma’s commenting and annotation features to document observations and insights during user testing sessions. Designers can make real-time adjustments to prototypes based on the feedback received, facilitating an iterative design process informed by user research. Overall, Figma’s capabilities for user testing and analysis provide designers with a valuable tool to validate their designs and ensure that the end user’s needs and preferences are effectively addressed.
Conclusion:
Well, Figma is one of the best interface design tools on the market, and it has plenty of uses for designers. But even if you’re in another creative field, you can use Figma in several other ways. It’s handy for the early planning stages, and you can use it alongside numerous apps to make collaborating with others easier.
Furthermore, Figma stands out as a remarkably versatile design tool that finds application across various domains, encompassing UI/UX design, prototyping, graphic design, illustration, and user testing. Its extensive array of features, user-friendly interface, and impressive collaboration capabilities make it the preferred choice for designers, teams, and organizations seeking to optimize their design processes and deliver superior products.
By examining the aforementioned illustrations and concepts, one can acquire a more profound comprehension of Figma’s capabilities and unearth novel applications for this widely embraced design tool in personal projects. Regardless of whether one is well-versed in Figma or just embarking on their journey, there are perpetual opportunities for learning and experimentation, enabling individuals to push the limits of what can be achieved with Figma.