
Looking for a comprehensive and well-built Design System? Well then, you are at the right place. From basics like what is a Design system to what to conclude while choosing the right design system, you find the best design system examples developed by some of the well-known companies.
Well, Design systems are changing the way we build products and services. As companies scale their digital efforts, they need a standardized design language that can scale with it. That’s where design systems come to the rescue.
Table of Content
- What Exactly Is A Design System?
- What Makes A Design System Essential?
- Pillars of An Ideal Design System
- The Best 15+ Design System Examples
- Google Material Design
- Apple Human Interface Guidelines
- Microsoft Fluent Design System
- The Figma Design System Example
- Sneat– Figma Dashboard Builder & UI Kit (Best Figma Design System Template & UI kit🤩)
- Atlassian Design System
- Adobe Spectrum
- IBM Carbon Design System Example
- GitLab Pajamas
- Uber Design System
- The Guardian Digital Design Style Guide
- Audi Design System
- Shopify Polaris
- Mailchimp
- Airbnb
- Primer by GitHub
- The Salesforce Lightning Design System
- Conclusion:
A design system is basically a collection of reusable parts and resources with easy-to-understand usage guidelines. It also provides essential tools, rules, and a common language. A design system also includes a style guide and a pattern library. It is comprised of several guidelines, rules, constraints, and best practices.
The main advantage of design systems is their ability to quickly replicate designs by utilizing premade UI components and elements. Furthermore, teams can reuse the same elements, reducing the need to recreate the same thing over & over again.
– Foundations
– Components
– Patterns
– Brand guidelines
– Content Guidelines
– Resources
What Exactly Is A Design System?
Normally, a library of UI components serves as the foundation of a design system. Apart from this, Design Systems are normally referred to as the sole source of reality for the product development team. Furthermore, it also enables the team to design, create, and keep up the product’s quality.
There are various tools you can use to apply your design system, store its different components and share them across your team. Besides, these tools allow you to build a reusable collection of typography themes, color palettes, and design assets for every web project.
Furthermore, with a design system, companies can deliver well-designed products and services to their customers faster. Additionally, it does offer some groundbreaking advantages that help to boost your development procedure.
You can also use the best UI kits along with the Design Systems. UI Kits also help to boost the design process.
What Makes A Design System Essential?
Following are some of the key points that make a design system important.
- Aid teams working more cohesively. Also, they assist businesses in scaling their design and development efforts.
- A designer can quickly create a number of prototypes using pre-made UI components with the aid of design systems.
- An already-tested code snippet can be copied and pasted onto the page being worked on by a programmer.
- Marketers can quickly find brand imagery and content guidelines.
- Teams can collaborate more successfully through a common language and method of evaluating their work.
Advantages:
Moreover, the following are some of the other advantages.
- Scalability
- Maintainability
- Productivity
- Consistency
- Improved code and design quality
- Better knowledge sharing
- Avoiding siloed knowledge
- Achieve UX Quality & Consistency
- Better Team Collaboration
- Accelerate Development Efficiency
- Reduce Costs & Errors
Pillars of An Ideal Design System
Design systems include the following:
Overview: It gives a complete overview of the design system, which is crucial for more complex systems. Besides, it may mention the most recent system updates or provide a summary of the organization’s guiding principles and core values.
Foundations: These are rules for how things should look, including how to use color, typography, icons, imagery, sound, and motion.
Components: This is a collection of reusable UI elements that are coded and expressed visually. Through a combination of user research, performance testing, and accessibility evaluation, the UI components are typically designed to function together. Components frequently come with instructions or a justification for how and when to use them.
Patterns: This collection of reusable element combinations is a library. Best practices for grouping the elements together to address typical user needs are represented by patterns.
Content guidelines: This part covers the technique of grammar and style, as well as voice and tone standards. It also includes a list of terms and guidelines for their usage.
Brand guidelines: Some design systems come with brand guidelines, which describe a brand’s personality, values, and promise.
Resources: Here you will find a variety of tools, plug-ins, UI kits, blogs, and tutorial videos that assist with the entire creation process.
The Best 15+ Design System Examples
Design systems act as a single source of truth, enabling teams across projects and time zones to create products that offer a cohesive user experience. Additionally, programmers, engineers, designers, researchers, writers, product managers, and company leadership must carefully consider design systems before implementation.
Now, let’s look at 15+ examples of design systems examples created by the world’s top companies:
Google Material Design
Introduced in 2014, Material Design is a comprehensive design system created by none other than Google. Based on the metaphor of material, components are created to mimic the physical world (for example, how objects reflect light and cast shadows). Users’ cognitive load is reduced when components behave like real-world objects, which makes them more familiar and predictable.
As well as covering design principles like color, typography, and iconography, it covers UI components – many of which are open source – as well as code documentation and other resources. Apart from this, Google introduced Material Theming in 2018, which allows brands to customize components according to their branding needs.
Features:
- Layout
- Components
- Design Source Files
- Color
- Typography
- Material Theming
- Mobile Guidelines
- Starter Kits & many more
Apple Human Interface Guidelines
It goes without saying that Apple is the benchmark for elegant, intentional design. As well as a design system, Apple’s Human Interface Guidelines are a great resource with downloadable templates and more.
This is an ideal tool for those who design, develop, and distribute apps on Apple’s platforms (macOS, iOS, watchOS, and tvOS). Additionally, guidelines covering everything from augmented reality to CaryPlay to HomeKit are organized by technology area.
Features:
- Buttons
- Fields and Labels
- Selectors
- Indicators
- Touch Bar
- Extensions
- Themes
- Visual Index
- App Architecture & many more
Microsoft Fluent Design System
Developed by Microsoft Corporation, the Microsoft Fluent design system is the official front-end cross-platform React-based open-source UI framework designed to build experiences that seamlessly fit into various Microsoft products. In addition, Microsoft Fluent Design provides templates for layouts, controls, and styles for Figma design systems.
Furthermore, it enables you to create engaging and coherent Microsoft experiences across multiple platforms and devices. Besides, using Microsoft Fluent Design can help you create inclusive products much faster rather than starting from scratch.
Features:
- Layout
- Motion
- Typography
- Colors
- Elevation
- Iconography
- Localization
- Theming & many more…
The Figma Design System Example
Figma is a vector graphics editor and prototype tool that’s primarily web-based, with desktop apps for Mac and Windows enabling offline functionality. The Figma Design System examples among other design systems showcase both the features of a design system and how you can achieve them using Figma tools.
Features:
- Implementation of reusable components
- Creating responsive components that align with the code
- Several utilities and templates to kickstart your design
- Prototyping
- Design Principles
- Illustration
To explore the usage of Figma, check the article: What Is Figma Used For?
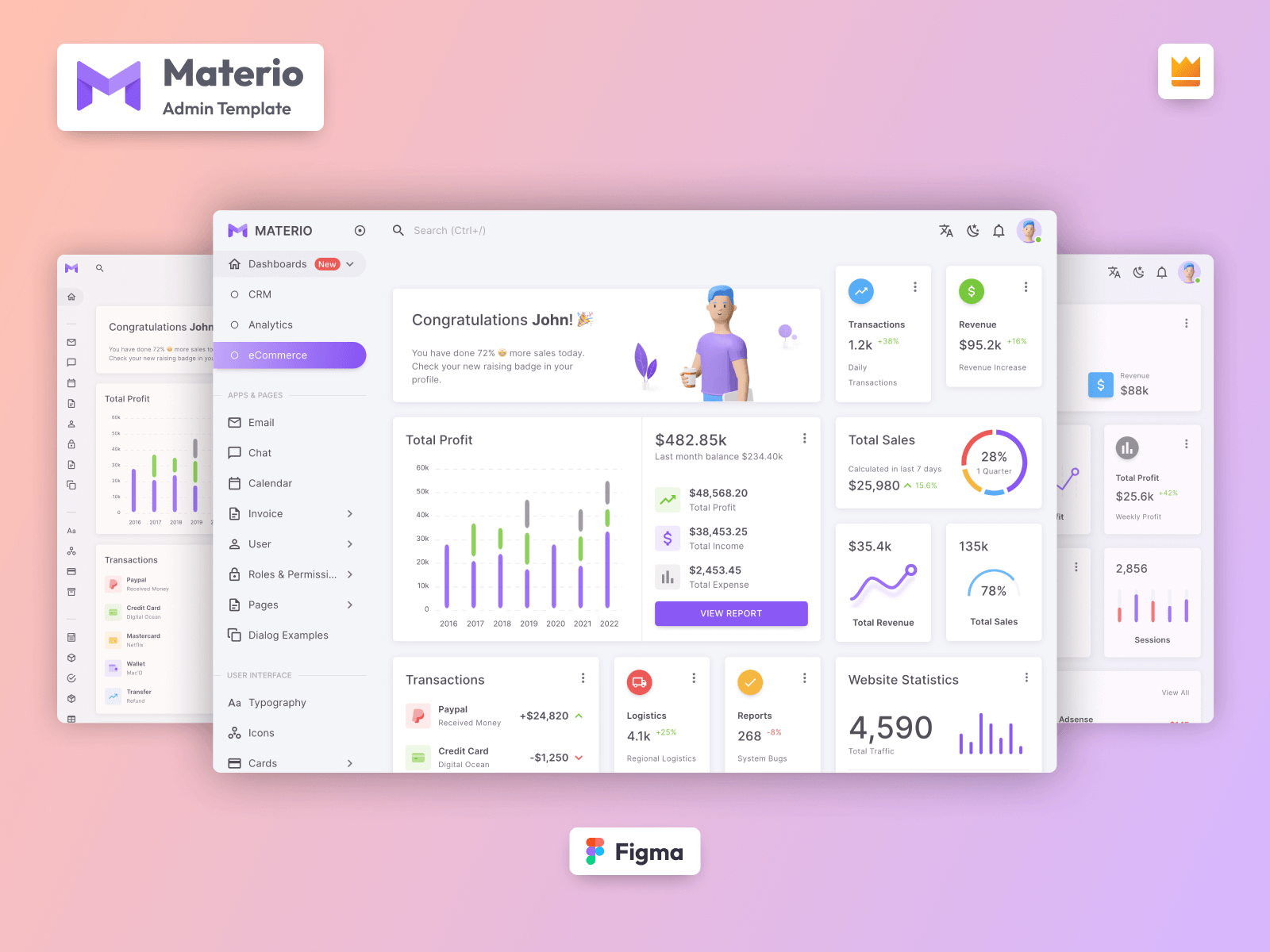
Materio– Figma Dashboard Builder & UI Kit (Best Figma Design System Template & UI kit🤩)
Materio Figma Dashboard Builder and UI Kit is a comprehensive design resource for creating professional-grade dashboards and user interfaces in Figma. This UI Kit comprises a vast collection of pre-designed elements, templates, and widgets that can be easily customized and integrated into your design projects.
With the Materio Figma UI kit, designers can significantly reduce their design time and effort and create stunning designs with ease. Furthermore, it offers various components such as buttons, form elements, navigation menus, and icons, as well as pre-designed layouts and templates for web apps.
Additionally, the Materio Figma UI Kit also comes with a variety of dashboard widgets and charts, making it an excellent choice for creating data-driven dashboards and reports.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
Sketch Bootstrap UI Kit comprising 300+ organized Bootstrap 5 components built with atomic design system & smart layout. Kickstart your next Sketch project Just drag and drop pre-made components from the Assets panel.
Besides, this Free Sketch UI Kit offers the following features:
Features:
- Smart Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
You can also take the help of Sketch Admin Template to boost your development procedure. They are basically based on Sketch Design System that offers you ready-to-use sketch components.
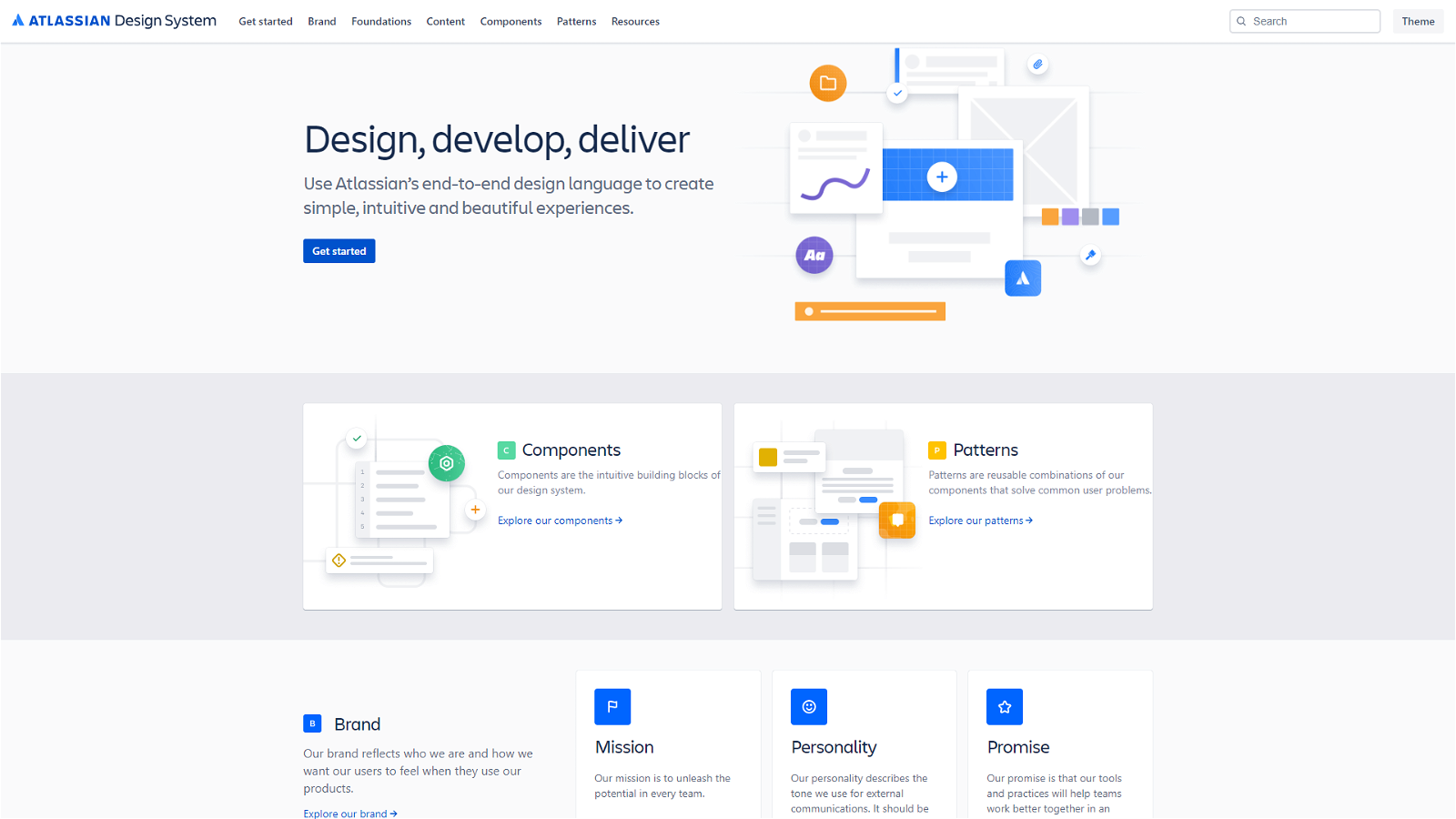
Atlassian Design System
Known for its issue & project tracking software Jira, Atlassian is a well-known Australian enterprise software provider. The company focuses on the creation of agile tools to assist agile teams in tracking their development from product planning through delivery.
By combining the information and code from both sites into one design system, Atlassian gave designers, developers, and content designers a single location to update, contribute to, and grow upon.
Besides, it also has a part of a brand’s vision, essence, core principles, and brand promise. For the purpose of streamlining the production process, it also lays out criteria for the foundations, elements, patterns, content, and resources.
Features:
- Brand guidelines
- Design Principles
- Illustration
- Prototyping
- Marketing & many more…
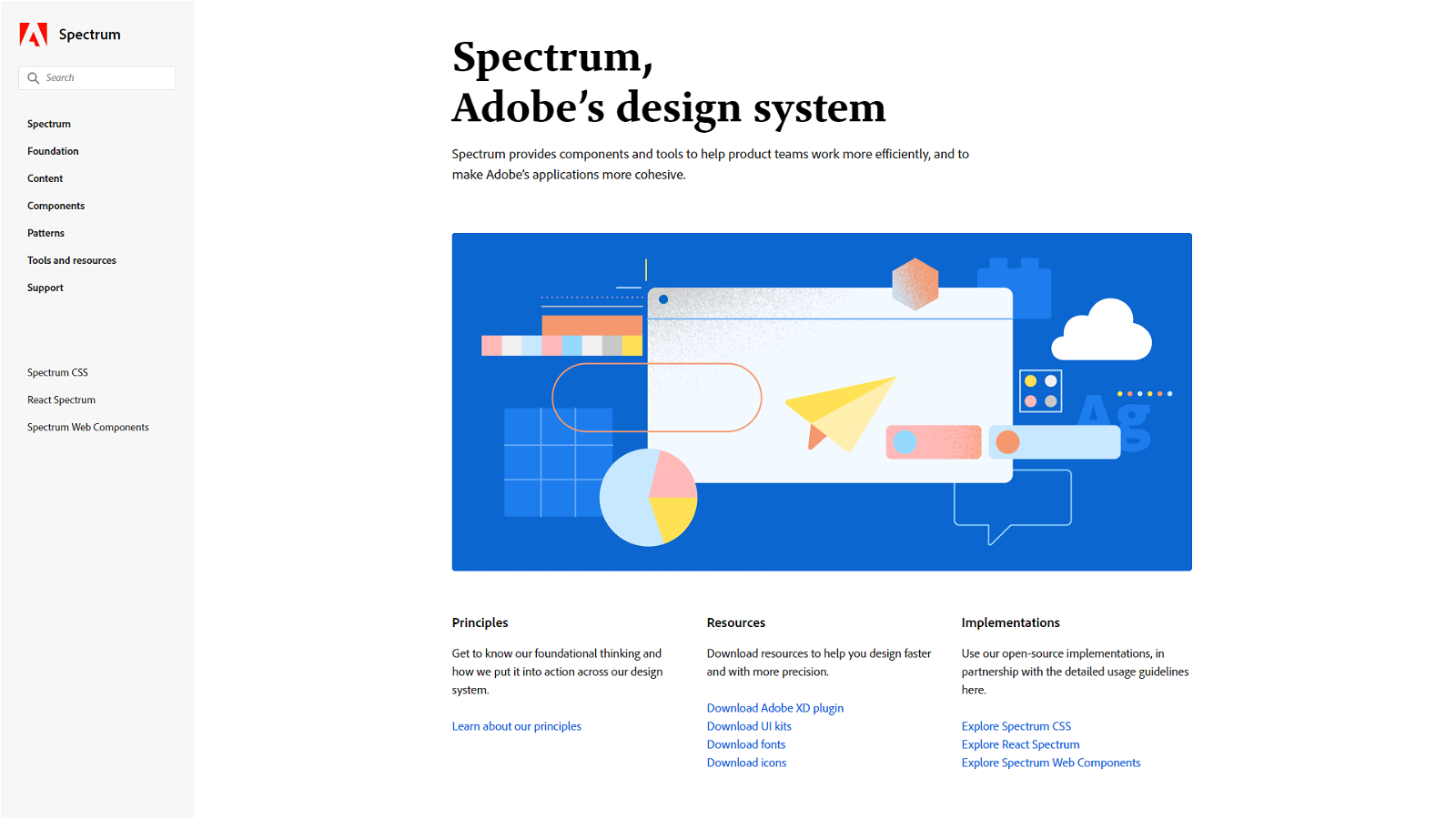
Adobe Spectrum
Spectrum, an Adobe design system, aims to create a unified user experience across all of Adobe’s applications. Users can work on projects from tablets, phones, or desktops without experiencing any disparity thanks to the design system’s ability to provide a consistent experience across platforms.
Furthermore, it also has six main sections: Foundation, Components, Content, Patterns, Tools, and Resources. It is one of the best design systems in terms of detailing from this list of design system examples.
Features:
- Component Library
- Pattern Library
- Content
- Tools and resources
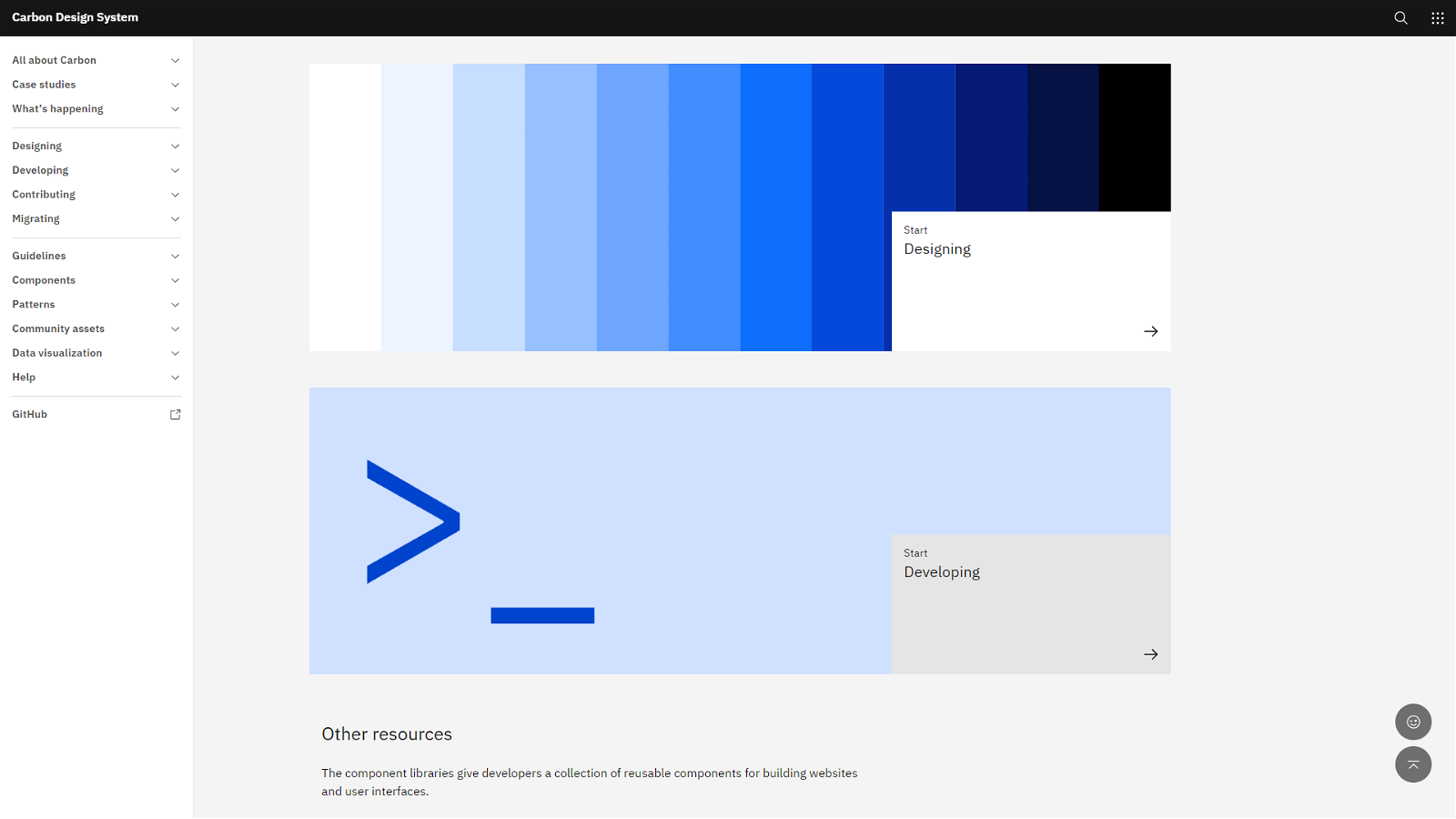
IBM Carbon Design System Example
The Carbon Design System is developed by IBM which is best known for producing and selling computer hardware and software, as well as cloud computing and data analytics. The company has also served as a major research and development corporation over the years, with significant inventions like the floppy disk, the hard disk drive, and the UPC barcode.
As a comprehensive collection of UI elements, UX design components, and code snippets, the Carbon Design System covers almost everything you might need in terms of functionality and layout for your next design project.
The Carbon Design System component library also includes a wide range of grid options for creating layouts. You’ll find everything you need easily because it’s organized clearly. This design system is one of the best choices to create a professional website. It is one of the notable design system examples from this list.
It is,
- Open.
- Inclusive.
- Modular and flexible.
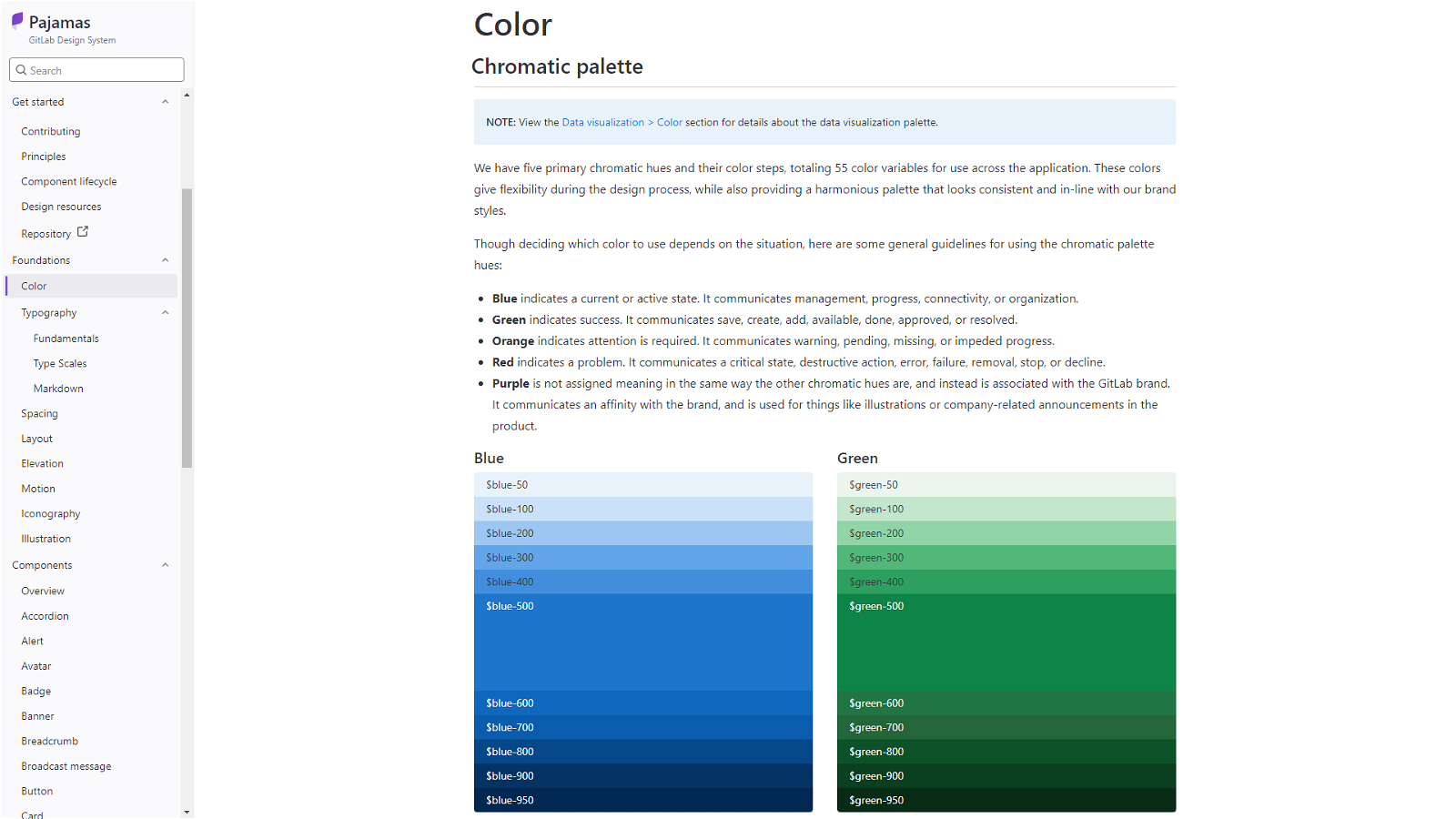
GitLab Pajamas
With more than 3000 community contributors, Gitlab is an open-source core product. Through the Pajama design system, every contributor can confidently contribute to Gitlab with the appropriate tools and knowledge. Gitlab’s guiding principles, elements, usage policies, branding, methodology approaches, and more are all available here. The Pajama design system is categorized into four main areas: Brand, Research, Accessibility, and Product.
Features:
- Foundations
- Color
- Typography
- Spacing
- Layout
- Elevation
- MotionIconography
- Illustration & many more…!!
Uber Design System
Known for its ride-hailing services, Uber has one of the finest design systems that reflects its philosophy – movement ignites opportunity. Apart from ride-hailing, Uber also provides food delivery, peer-to-peer ridesharing, and micro-mobility services via electric bikes and scooters. With the design system, they are able to keep all of their sub-brands and products consistent with the brand.
Features:
- Logo
- Brand Architecture
- Color
- Iconography
- Illustration
- Motion
- Tone of voice
- Typography & many more…
The Guardian Digital Design Style Guide
Designed with an exquisite sense of style, the Guardian style guide captures the company’s essence. Besides, on the Guardian website, you can access both front pages and articles. Besides, the fronts are made up of modular story cards, which are placed inside containers.
Additionally, the articles are designed according to the specific cards’ design language. Furthermore, grids and spacing are divided into five categories: typography, color scheme, typography, and graphic elements.
Features:
- Grids & spacing
- Brand use
- Typography
- Color palette
- Graphic elements & many more…!
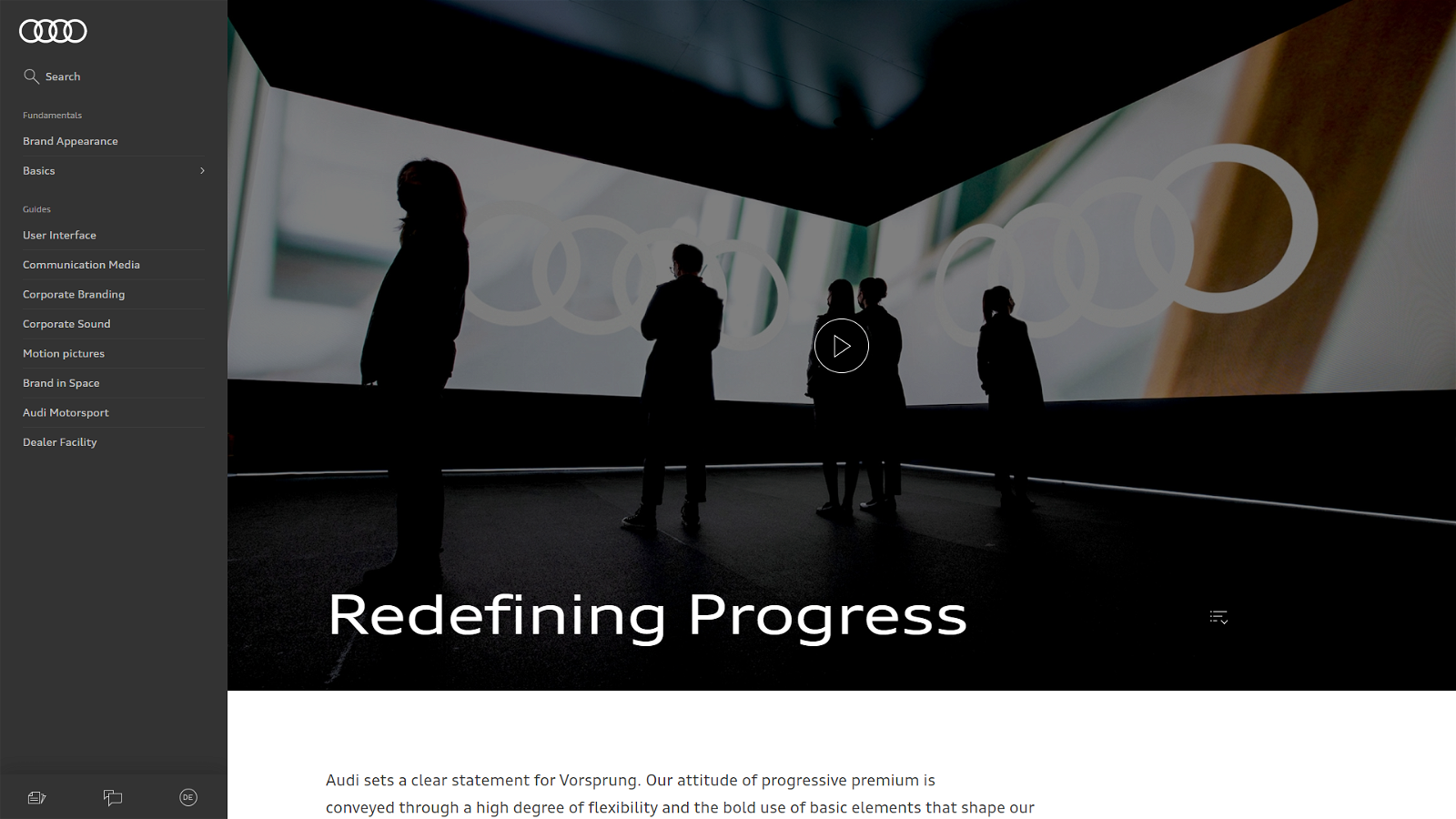
Audi Design System
Audi is a well-known automotive manufacturer of luxury vehicles. Their design system examples consist of UI/UX principles, code snippets, animation guides, and UI components such as buttons, loaders, drag & drop, navigation, etc. Besides, from the user interface to corporate branding, communication media, dealer facilities, and more, the design system provides guides on various aspects.
Furthermore, the user interface guide includes several sub-topics ranging from responsive design guidelines to icon libraries, components, themes, UI animation, etc. Moreover, the UI guide is comprehensive. Therefore, you will quickly understand the layout, structuring, spacing, buttons, cards, transitions, and response effects in detail.
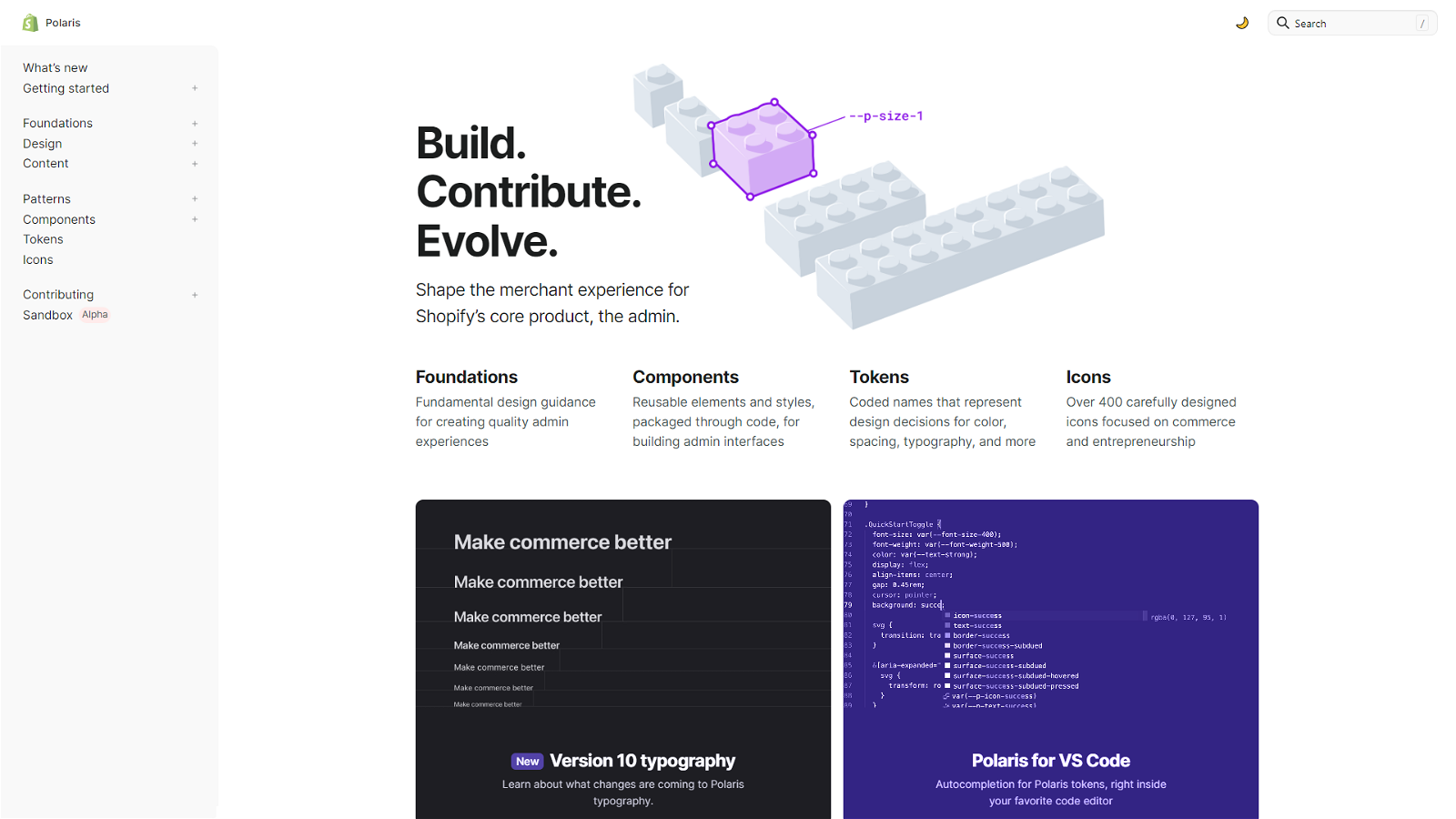
Shopify Polaris
Developed by Shopify, Polaris is one of the top design system examples. It was developed with the intention of giving Shopify merchants a fantastic shopping experience. It is a fantastic resource for anyone looking for an eCommerce UX design reference.
Besides, Polaris’ useful guides make it easy to learn & implement the Shopify design. Furthermore, Foundations, Content, Design, Tokens, Components, and Patterns are the six main divisions of Polaris. You can also consider this design system for your Shopify website development.
Features:
- Colors
- Accessibility
- Typography
- Illustrations
- Sounds
- Icons
- Data visualizations & many more…
Mailchimp
Mailchimp has long been a pioneer in approachable email marketing and has expanded beyond email to become a complete marketing platform for small businesses. In addition, it allows companies to expand while maintaining their integrity. What matters to the Mailchimp team is embodied in their brand: a commitment to craft, a love of artistic expression, and an obsession with quality.
Furthermore, their design is divided into two categories: the foundations and the components. The foundational part consists of typography, a grid system of various sizes, data visualization with charts, and colors with their functional guidelines Whereas, the component section includes UI components like Buttons, Dialogs, Feedback, Form Components, Freddicons, Helper Classes, Lists, Route planning, Slats, Stats/Data, and Tables.
Features:
- Color
- Data Visualization
- Grid System
- Typography
- Buttons Dialogs
- Feedback
- Form Elements & many more…
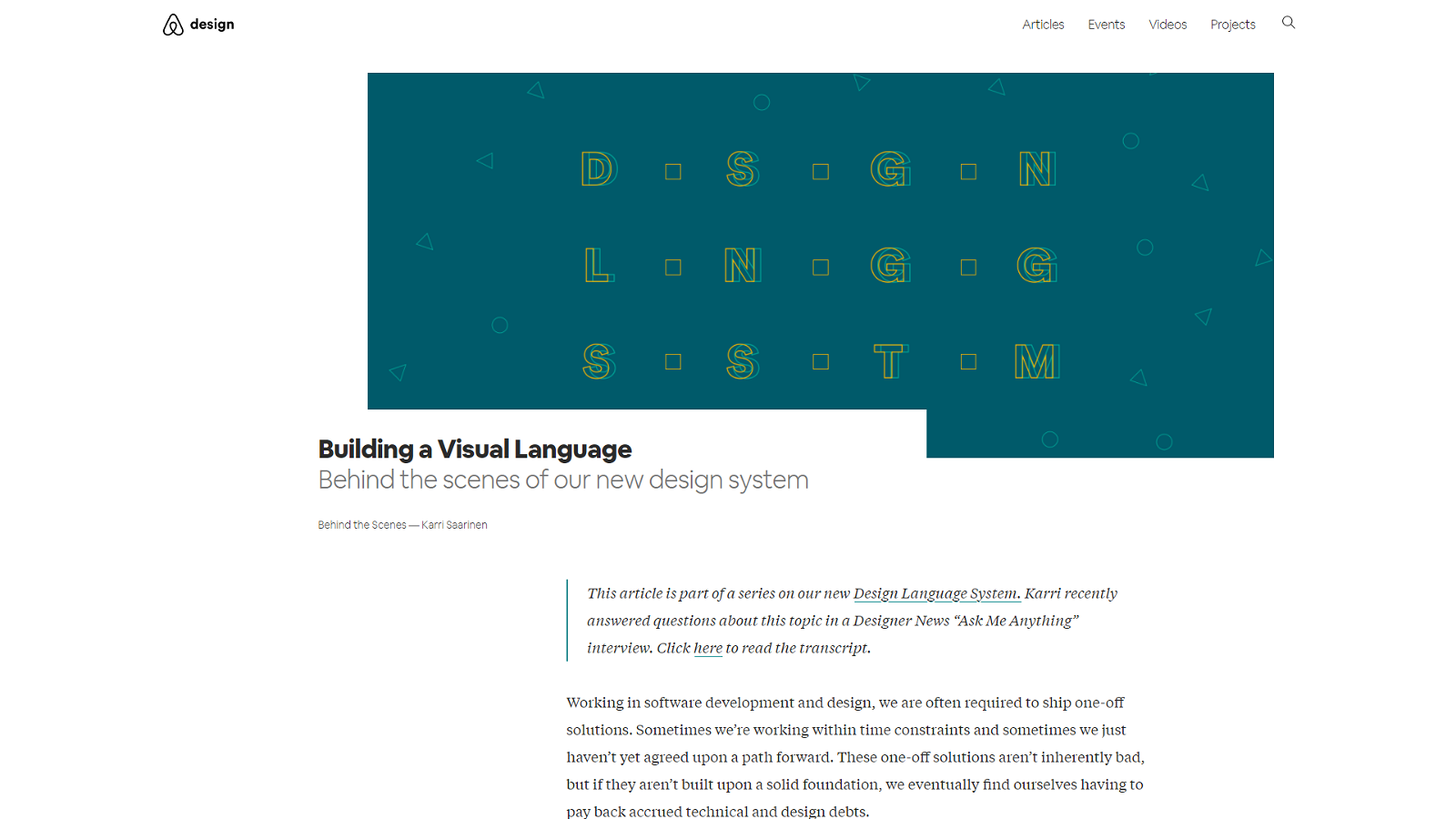
Airbnb
As Airbnb’s design team expanded, they became aware that a methodical approach is needed to direct the group’s efforts. Airbnb created the Design Language System to provide users with a unified experience and the Airbnb crew with a shared language to work with. In order to make designs cohesive and effective, they set out to create clearly defined, reusable components.
A multidisciplinary team of experts from various fields, including interior architects, project managers, researchers, technologists, writers, graphic designers, filmmakers, production companies, and more, make up Airbnb Design.
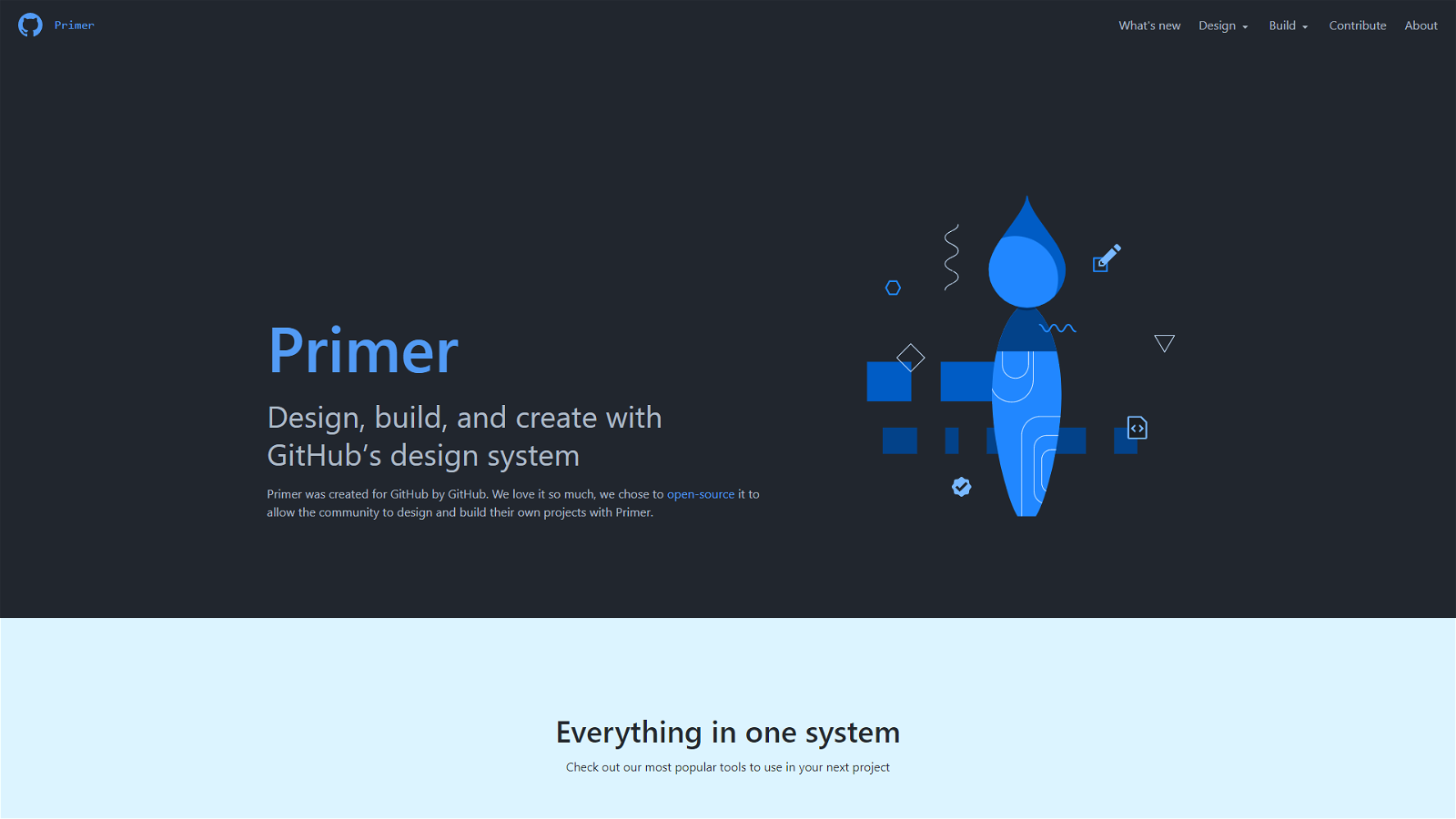
Primer by GitHub
Primer is created and maintained by the GitHub Design Infrastructure and Design Engineering teams, which also produce Octicons, our CSS framework, a variety of design and front-end-supporting tools and libraries, and component libraries. Additionally, it comes with documentation and a light design kit. As CSS, React/JS, and ViewComponents/Ruby-on-Rails, more than 40 components are available.
Features:
- CSS framework
- React components
- ViewComponents
- Octicons
- Interface guidelines
- Figma components
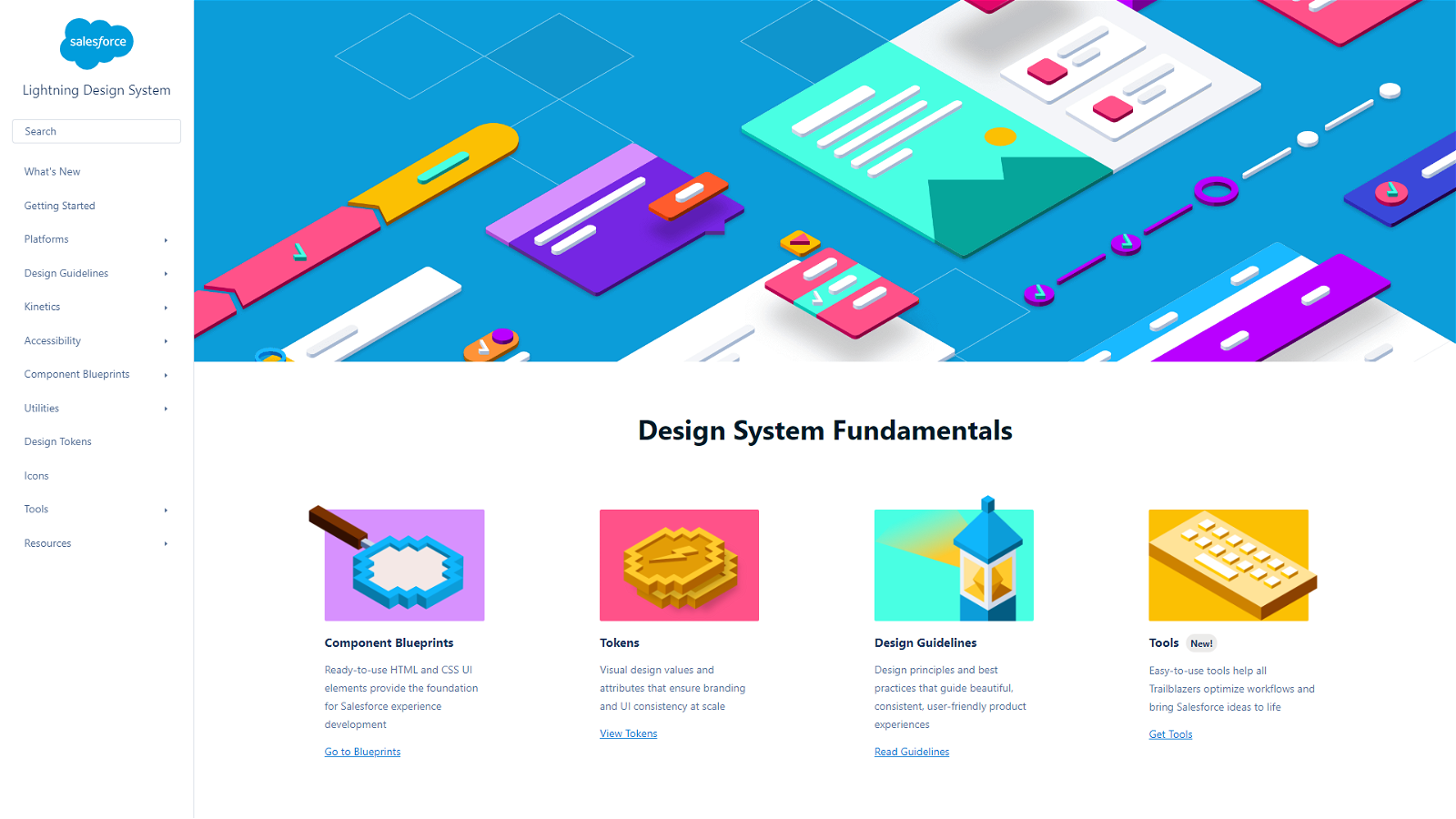
The Salesforce Lightning Design System
Salesforce, Inc. is an American cloud-based software company founded in 1999. It has pioneered cloud-based CRM software and helps applications focused on sales, customer service, marketing automation, analytics, and application development. To date, it has helped 150,000+ companies run more effectively.
Additionally, the Salesforce lightning design system was developed in 2015 to drive all of Salesforce’s website and application designs. Through an integrated CRM that improves marketing, sales, e-commerce, customer service, IT, and more, they provide personalized experiences to your customers.
Features:
- Platforms
- Design Guidelines
- Accessibility
- Component blueprints, and
- Utilities
Other System Design ExampleS To check:
- U.S. Web Design Standards
- USPTO UI Design Library
- USA Jobs Design System
- State of California
- Bristol City Council
- City of Philadelphia
- Australian Government
- Buzzfeed
- Cloudscape
Conclusion:
So these are our choices for top design system examples. The intention here is to present a set of extremely well-built & designed design systems that can learn from & implement in your upcoming projects. So that you don’t need to search for them here and there.
As discussed above, before choosing the right design system for your project, make sure what are your requirements & then list them based on what they offer.
For sure, this collection will help you see them in a new way; as learning tools and resources to help you understand UI, UX, and product design better and give you inspiration when applying it to your own work.
In case you have any other in your mind, then do let us know in the comment section below.