
Looking for a Figma design system Template free? Then check out this awesome collection of Figma templates for free in 2024. Before we start the collection let’s discuss what a design system is and how advantageous it can be..!!
Table of contents
- What is a design system?
- Figma Design System Template:
- Materio – Figma Admin Dashboard Builder & UI Kit (Best Figma Design System Template & UI kit🤩)
- Design system template (Free)
- Material Design System (Free)
- Free core design system (Free)
- Shopify Design System
- Backstage design system
- Vuexy – Figma Admin Dashboard UI Kit (Premium)
- Frest – Admin Dashboard UI Kit Figma and Sketch Template (Premium)
- ANT Design System For Figma (Premium)
- Eva (Premium)
- Tetris (Premium)
- Atlassian Design System
- Flowbite – Figma Design System
- Conclusion:
What is a design system?
Well, basically a design system is a collection of reusable components, guided by clear standards. They can be assembled together to build any number of applications with less time consumption.
Design Systems can also be defined as a comprehensive guide for project design – a collection of rules, principles, constraints, and best practices. Thus, the core element of the Design System is often a Library of UI Components. In addition, these UI elements have also their representation implemented in code.
Design Systems allow the team to develop, design, and maintain the quality of the product with ease.
Advantages:
“Design systems provide a convenient, centralized, and evolving map of a brand’s known product territories with directional pointers to help you explore new regions.” —Chris Messina, tech evangelist and former developer experience lead at Uber.
Using a design system for your project can be very helpful. Besides, it has multiple benefits that make the system worth preparing. Here are the main ones:
- Faster Design Process
- Better Communication with the Development Team
- Consistency
- Focus more on UX, and less, on visuals
- Higher quality
Now, while working on Figma projects, you can use Figma UI Kits to save you time. Such UI kits come with lots of useful Figma components.
To know more about the design system check the video below.
Figma Design System Template:
Figma design systems are developed specifically for Figma projects. Furthermore, these systems consist of Figma resources to make your work easy and less time-consuming. Besides, you don’t need to look out for components, features, and kits here and there. Therefore, using such Figma templates can be really helpful.
While working on Figma projects, we recommend using Figma Plugins as they help to boost workflow and productivity. Now, let’s check out some of the best Figma design system templates free. To explore the usage of Figma, check the article: What Is Figma Used For?
Following are some of the best Figma design systems available in the market. Both free and premium are listed below. Have a look.
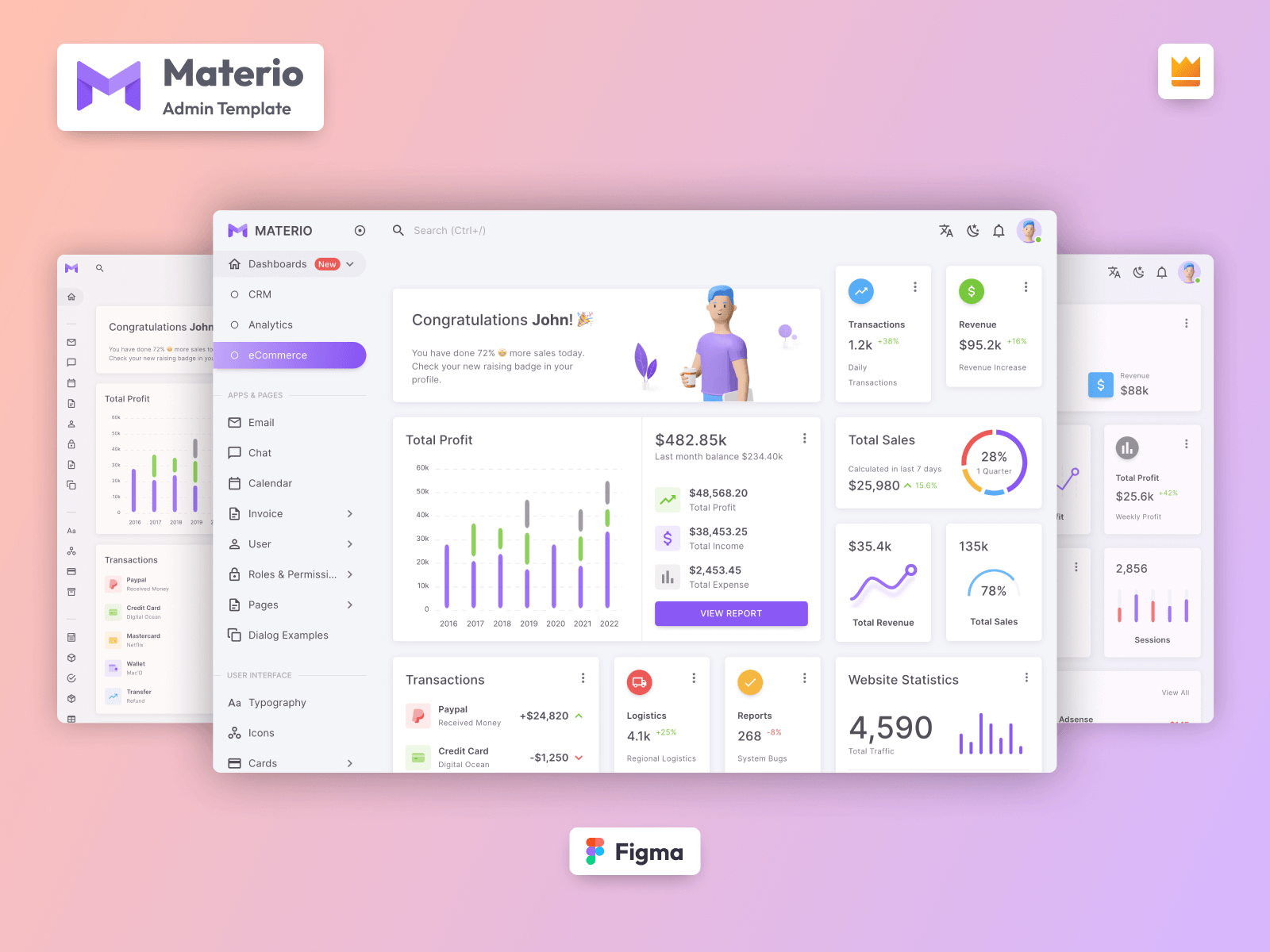
Materio – Figma Admin Dashboard Builder & UI Kit (Best Figma Design System Template & UI kit🤩)
Materio Figma Dashboard Builder and UI Kit is a comprehensive design resource for creating professional-grade dashboards and user interfaces in Figma. This UI Kit comprises a vast collection of pre-designed elements, templates, and widgets that can be easily customized and integrated into your design projects.
With the Materio Figma UI kit, designers can significantly reduce their design time and effort and create stunning designs with ease. Furthermore, it offers various components such as buttons, form elements, navigation menus, and icons, as well as pre-designed layouts and templates for web apps.
Additionally, the Materio Figma UI Kit also comes with a variety of dashboard widgets and charts, making it an excellent choice for creating data-driven dashboards and reports.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
Therefore, do give a try to this awesome figma dashboard template.
In case you are looking for VueJS admin templates, then this template is also available in the VueJS version:

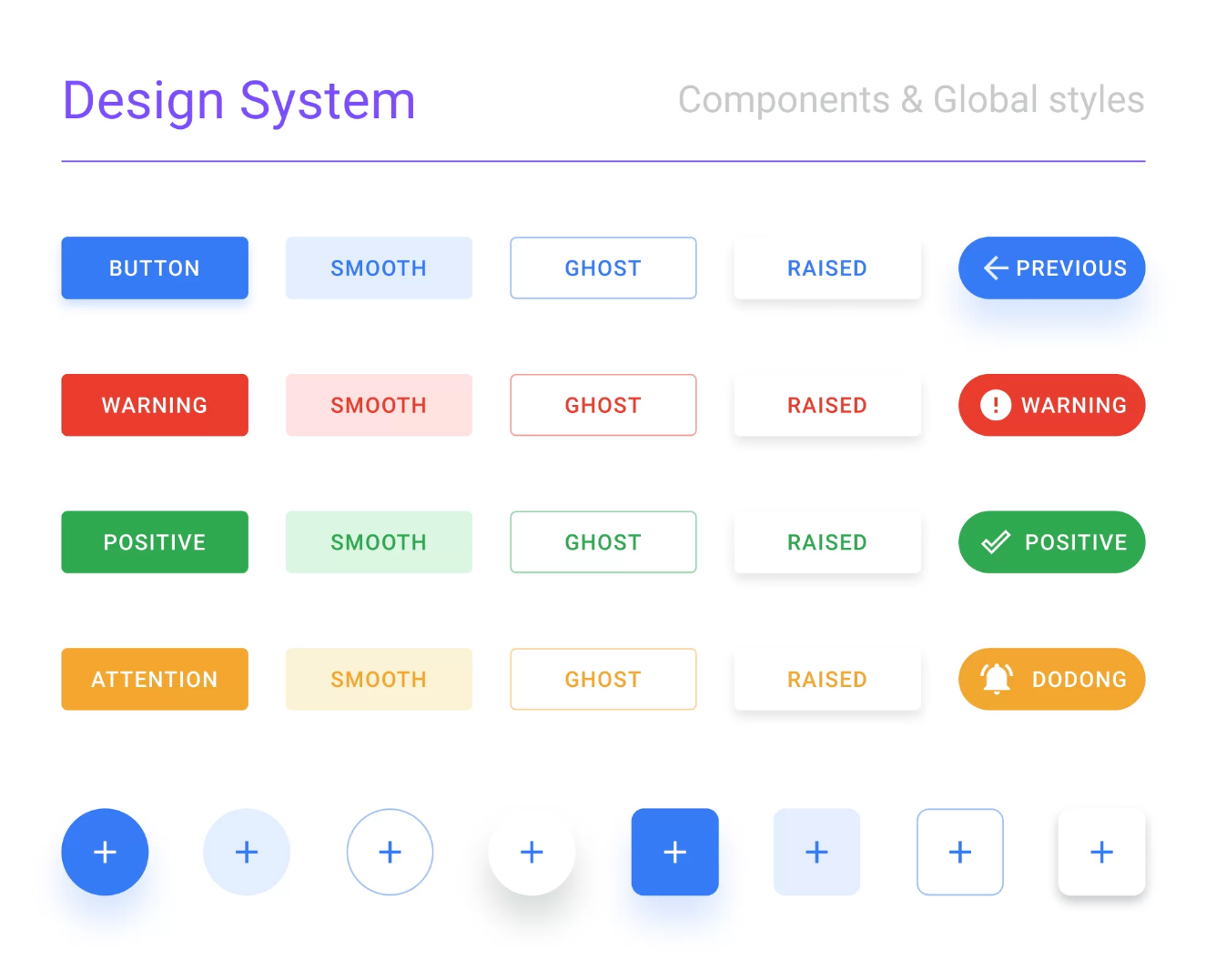
Design system template (Free)
The design system template is aimed at the quick start of a project in Figma. Besides It offers Grids, Text Styles, Colors, Gradients, and Shadows that are declared as customizable global styles. For more UI design system templates or any kind of other Figma resource, check out UXCrush.
Material Design System (Free)
The material design system is a top-notch styled component in the design system powered by Auto-layout. It is available as a ready-to-use Figma team equipped with UI bits in the nearest future.
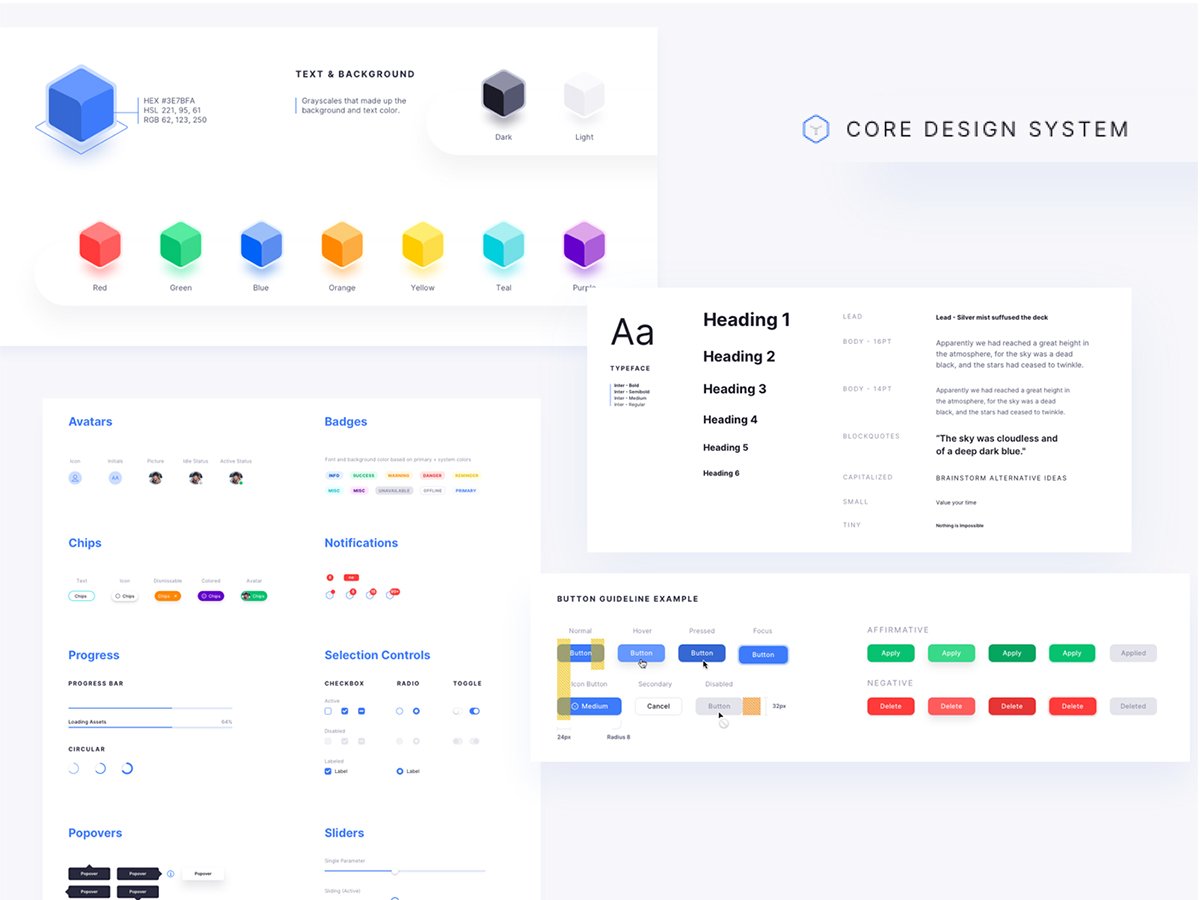
Free core design system (Free)
Free Core Design System for Figma is developed by Ryan Sael. Besides, it is a starter UI kit for your next design project. Furthermore, it fits projects of any scale, keeps visual consistency, and works faster. This is well organized and layered UI. All screens are available in the Figma file format. Feel free to download and edit them to make them fit your design style.
Shopify Design System
Shopify’s design system is called Polaris. It’s a Figma design system that reflects Shopify’s global, immense presence. Besides, it’s about scalability and ease of use. Furthermore, with precision in their copy and design, Shopify is solely focused on the experience of their merchants.
Backstage design system
Backstage Design System is a UI Kit for Figma. You can Build your own Backstage plugin with this UI kit.
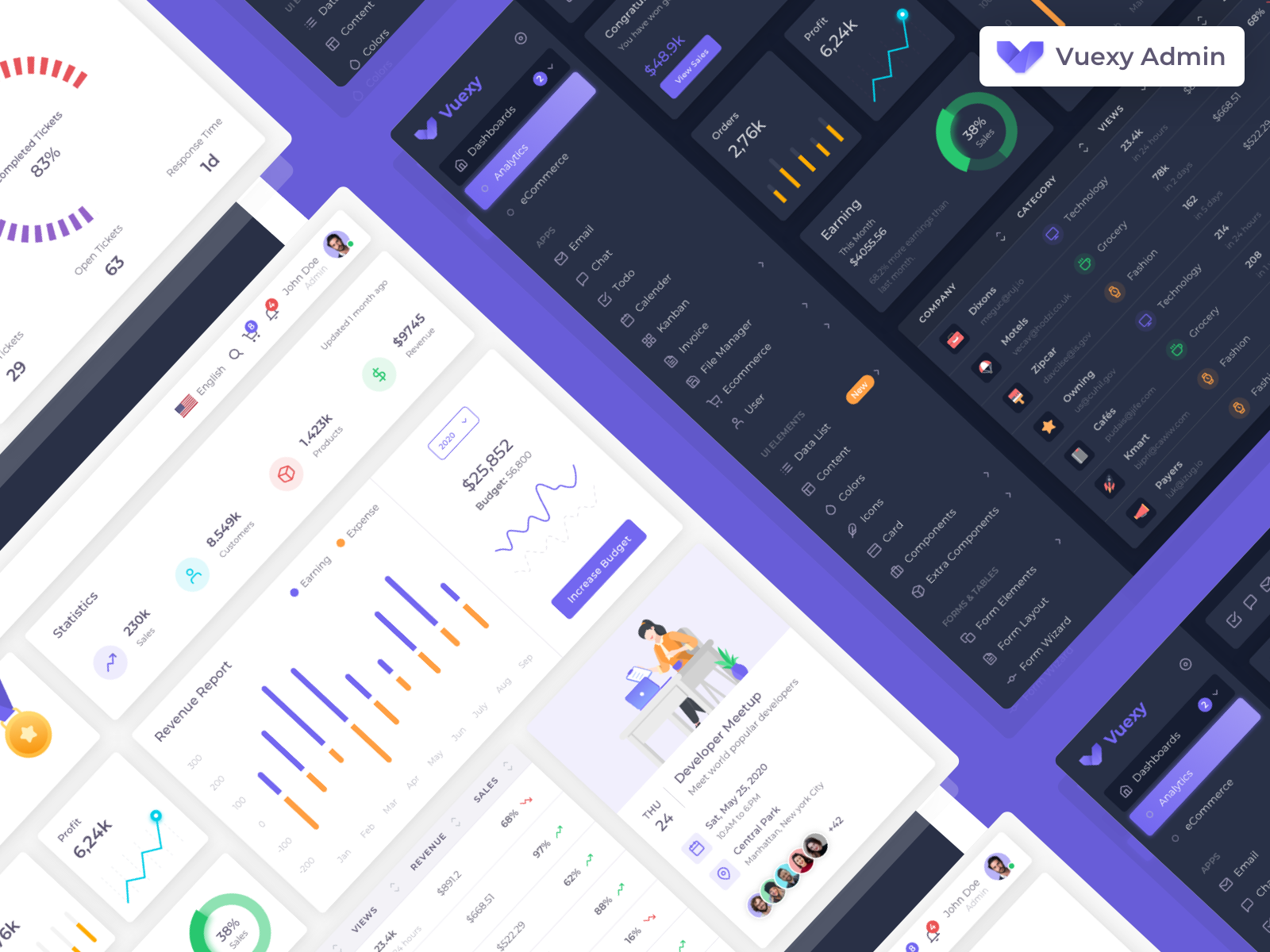
Vuexy – Figma Admin Dashboard UI Kit (Premium)
Vuexy Figma Admin Dashboard kit is one of the most amazing UI Kit & Figma admin templates with hundreds of pre-built components and features. Besides, it offers 2 layouts, 30+ Pages, 40+ Widgets, premade grids, and many more. Thanks to the pre-prepared guides and symbol structure, you can create unique and amazing projects without wasting time. Furthermore, it has a Clean and minimal Design.
In addition, it is highly responsive and easily customizable. Also, it comes with super trendy Google fonts. organized components, symbols, and a set of icons. Also, you can use it for any kind of application: Project Management, eCommerce, CRM, Analytics, Fitness, or any custom admin panels.
Features:
- 500+ Symbols / Components
- 2 Dashboard
- 6 Layouts
- 9 Applications
- 30+ Pages
- 40+ Widget
- 15+ UI Elements
- 10+ Form Elements
- 15+ Charts
If you are a beginner then we recommend referring to the best Figma Course for beginners.
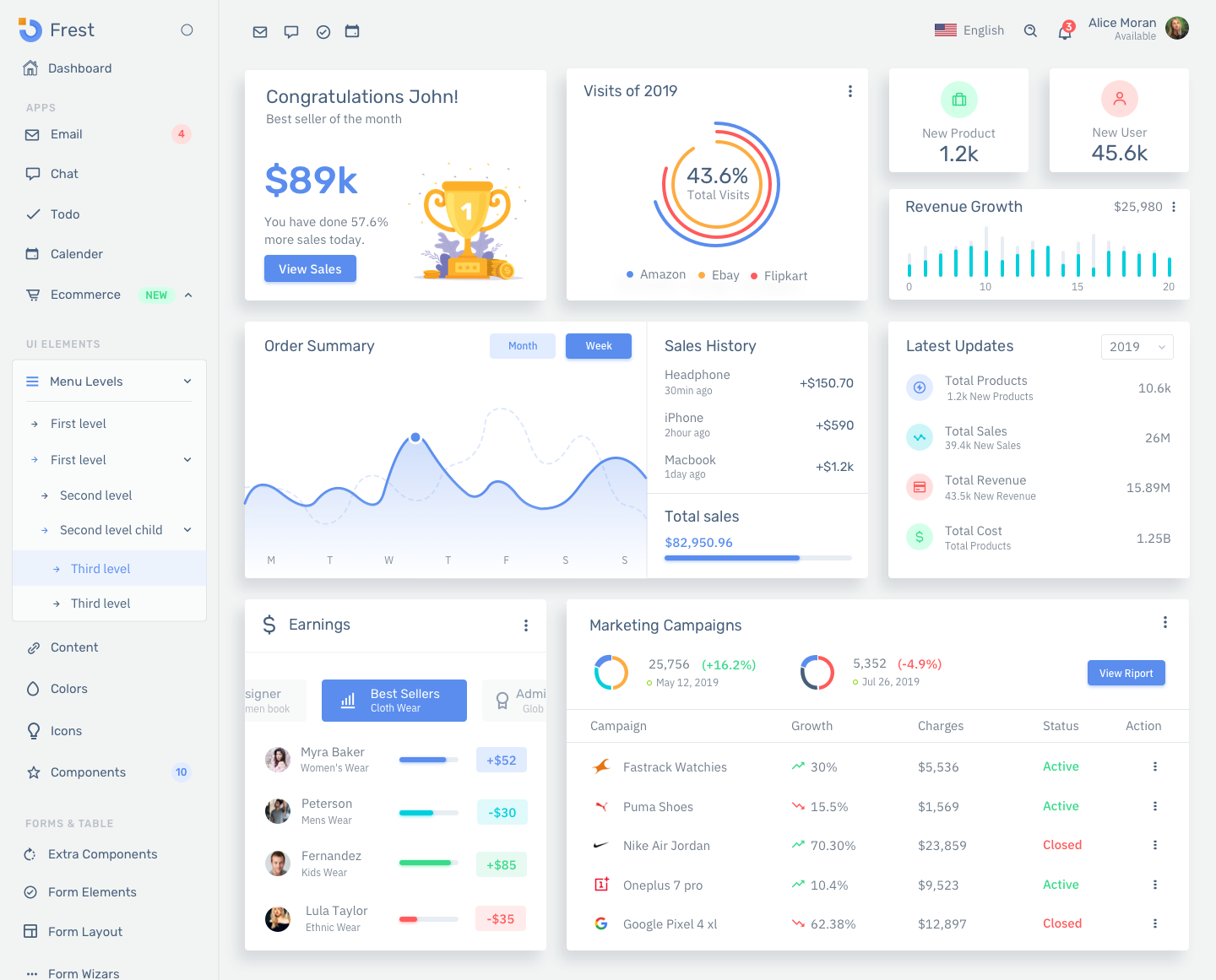
Frest – Admin Dashboard UI Kit Figma and Sketch Template (Premium)
Frest is an Admin Dashboard UI that is compatible with Sketch, Figma & Adobe XD. It comes with a flexible & easy structure which will help designers to get started quickly. It comes with all the components, pages, and elements that are required in an Admin Panel.
Frest includes a well-documented file for usage. Besides, It is super flexible, clean & minimal design with unlimited possibilities.
Furthermore, It includes 5 layouts with organized layers structure, a Style guide, 50+ elements, 60+ components, 40+ charts, 2 dashboards, 7 Apps & many more. Furthermore, the Frest dashboard UI kit design can be used for any type of web application: Project Management, eCommerce, CRM, Analytics, Fitness, or any custom admin panels.
Features:
- Edit Invoice
- Todo Application
- E-Mail Application
- 50+ Elements
- 60+ Components
- 40+ Charts
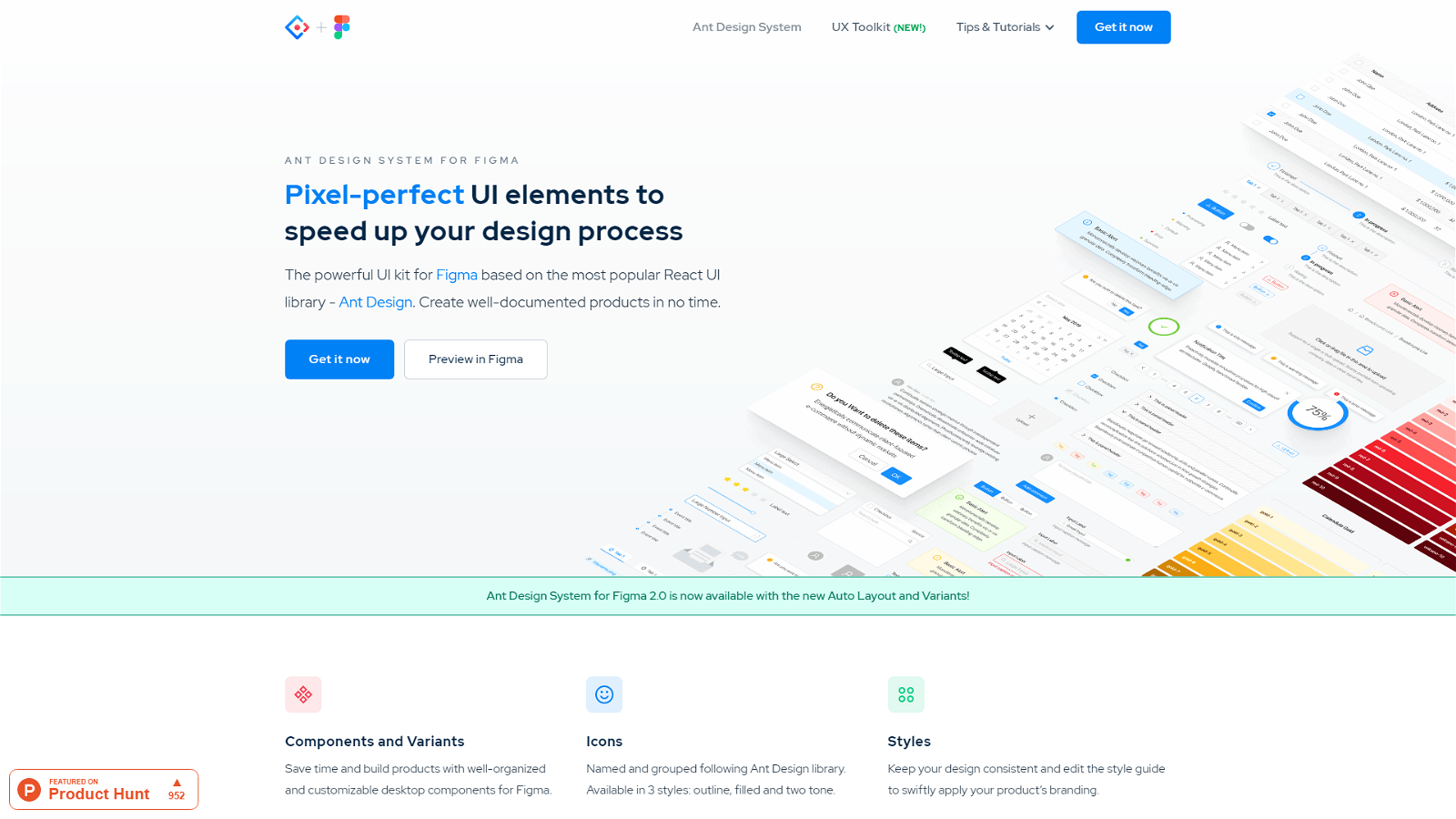
ANT Design System For Figma (Premium)
Ant Design system for Figma is a powerful Figma Design Kit based on the most popular React UI library – Ant Design. Create well-documented products in no time.
Besides, it has a great amount of well-documented and constantly updated components that allow for quick development. You can use the library of UI components and styles to deliver your work faster. It also helps to create quick prototypes and test them with your users.
Features:
- Large & customizable library
- Well-organized style guide
- Auto Layout
- Component states
- Layout templates
- Applied constraints
Eva (Premium)
Eva is a UI components library, based on atomic design principles, consistent with well-known Angular and React libraries that are Free and Open Source.
The Color System powered by an AI generator helps you to customize it as well. Also, you focus on business logic and we take care of visual appearance.
In case, you’re working on a React Project, then we recommend using React Dashboard Template to create powerful, high-quality, and responsive web apps.
Features:
- Auto Layout
- Well-organized components library
- Over 480+ UI Icons Set
- Light and Dark themes
- Fully responsive 850+ components
- Unique Color System powered by AI generator
- Comprehensive how-to-use tips for components
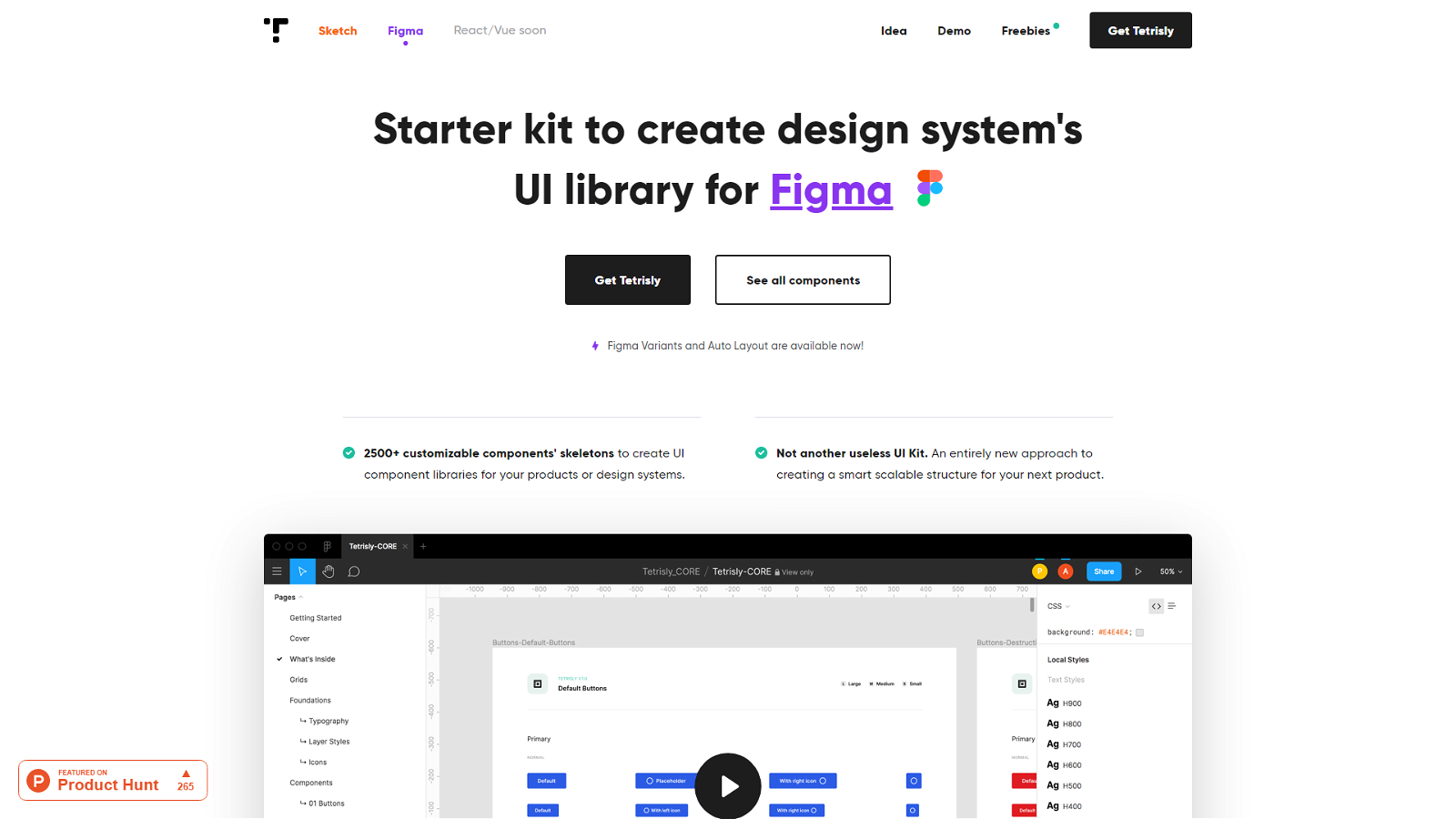
Tetris (Premium)
Tetris offers 2500+ customizable component skeletons to create UI component libraries for your products or design systems. It helps you to speed up your workflow and improve your skills to create a UI component library and design system.
Features:
- 8px grid system
- Built by atoms
- Pixel Perfect
- 700+ icons
- 14 Components category
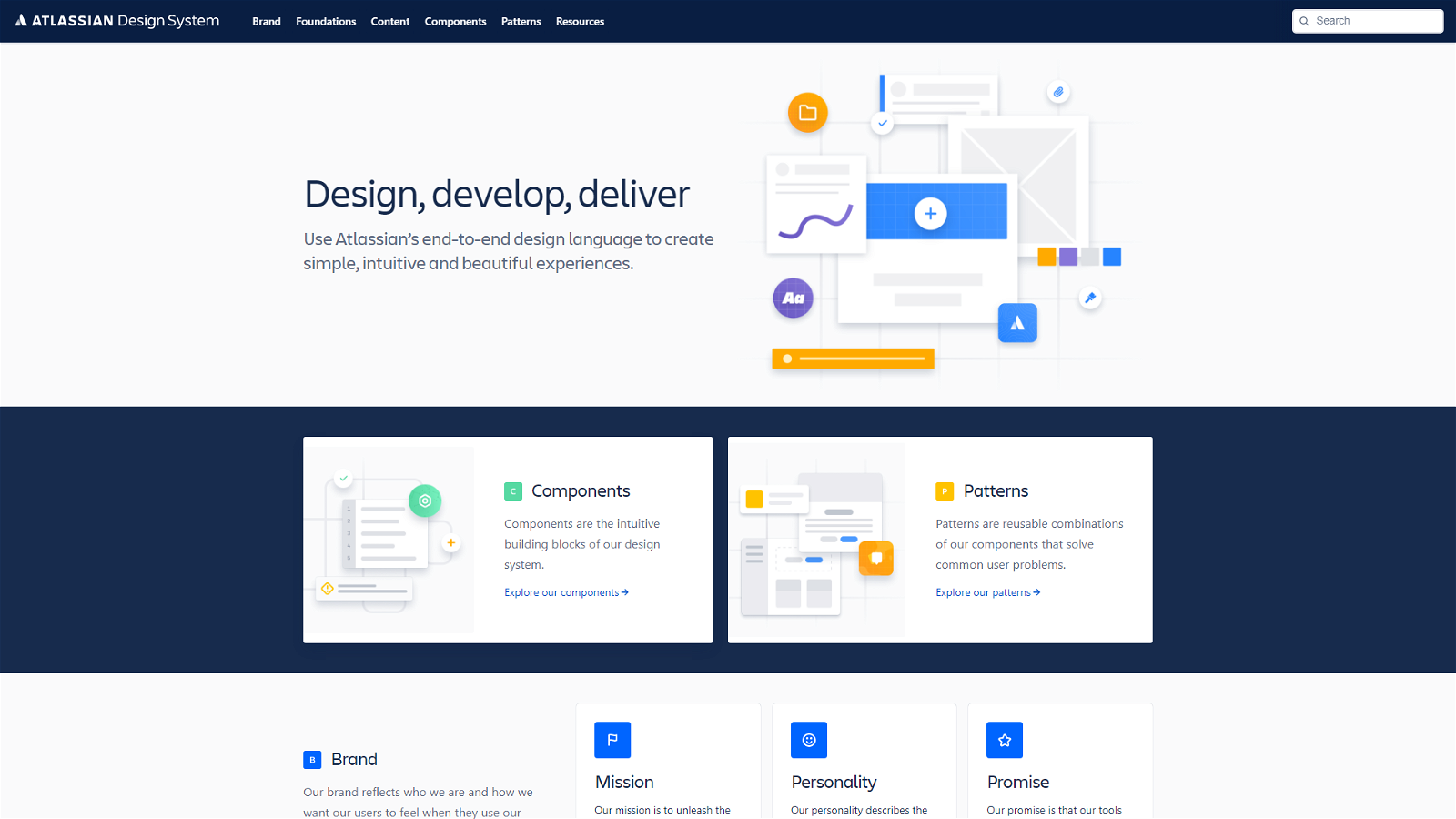
Atlassian Design System
By using Atlassian’s end-to-end design language, you can create simple, intuitive, and beautiful projects. Furthermore, components are the reusable building blocks of our design system. Also, each component meets a specific interaction or UI need and has been specifically created to work together to create patterns and intuitive user experiences.
Features:
- 20+ Components
- 9 Patterns
Flowbite – Figma Design System
The design system from Flowbite built with Figma is one of the most advanced tools that you can use as a designer because of the hundreds of variants built for the components, sections, and pages. Additionally to this, there are other features such as auto layout, grids, playground, dark mode, responsive layouts, and more.
Another aspect to be considered is that the variants are built in a way that is very easy to integrate with the Tailwind CSS framework and Flowbite component library. This will save tens and hundreds of hours of additional work for every developer.
Features:
- Style guide for fonts, colors, shadows
- Thousands of component variants
- Hundreds of section variants
- 30+ pre-built pages
- Dark mode included
- Mobile and tablet responsive mode
- Auto-layout 3.0
- Grid layout
- Playground
Conclusion:
Well, companies like Airbnb, Uber, and IBM have changed the ways they design digital products by incorporating their own unique design systems. Besides, By utilizing a collection of repeatable components and a set of standards guiding the use of those components, each of these companies has been able to change the pace of creation and innovation within their teams.
So, to help you develop projects like these big companies, we have prepared this collection of a Free Figma design system template for 2024. Each of these design systems offers useful, unique, and amazing features and components. All you have to do is prioritize your needs and select as per your requirements.
Also, we would like to recommend using the Bootstrap Dashboard Template to create responsive web apps for your next project.
So, pick any of these Figma design system templates for Free and make your project awesome. Also, do tell us which one you liked the most in the comment section below. Also, check the best Vue JS Admin Template.