
Want to kickstart your journey with tailwind CSS? Then here you will find the best Tailwind CSS Tutorial for beginners. Before we head to the list let’s have an overview of Tailwind CSS.
Table of contents
What Is Tailwind CSS?
Well, Tailwind is a utility-first CSS framework. In contrast to other CSS frameworks like Bootstrap or Materialize CSS, it doesn’t come with predefined components. Instead, Tailwind CSS operates on a lower level and provides you with a set of CSS helper classes. By using these classes you can rapidly create a custom design with ease. Tailwind CSS is not opinionated and lets you create your own unique design.
A utility-first library simply means that, unlike Bootstrap, Tailwind doesn’t give us automatically pre-styled components. Rather, it gives us utility classes that help us style our components in certain ways and allows us to build our own classes using these utility classes
Besides, Tailwind CSS is leading the list of CSS frameworks with an extremely positive response from the developer community. And why not? It offers some amazing advantages as follows:
Advantages:
- Built-in Design System
- No Context Switching
- Easy Onboarding
- Creating Components Is Easy
- Highly responsive and speedy
Also, we suggest you to refer the collection of the tailwind CSS components as well.

Tailwind CSS Tutorial For Beginners
Well, tutorials are extremely helpful when you are just beginning with the tailwind CSS. Even if you have mastered the field, still they are extremely useful.
Now, there are plenty of tailwind CSS tutorials out there. It can be confusing to pick one. Besides, it can be also a time-consuming task. That’s why we have picked up some of the best tutorials (Video, articles, project setups, page tutorials) so that you don’t have to look here and there.
While working with Tailwind projects you can use the Tailwind CSS admin template. If you are unfamiliar with the admin templates, Admin dashboard templates are basically a collection of web pages created with HTML, CSS, and JavaScript or any JavaScript libraries used to construct the backend user interface of an online application. You can use them to build any kind of web app.
Bookmark this collection, and also share it with your colleagues as well. Now, let’s begin.
Video Tutorials
Well, when it comes to learning something, video tutorials are the first choice as you can see the results of whatever you are building. Also, visuals help to grasp effectively. So, here we have collected some of the best Tailwind CSS Tutorials for you.
We suggest using the best UI kits while working on any projects. Suppose you are looking for open-source UI kits, then check the free UI kits.
Now, let’s check the best Tailwind CSS Tutorial for beginners.
Tailwind CSS Beginner Crash course by Traverse Media
In this video, you will look at the TailwindCSS utility framework including what it is, set up and create custom components with utilities
Tailwind CSS Full Course for Beginners by Scrimba
This is a full course for beginners. Besides, it is well-detailed and well-explained.
Tailwind website By Traverse Media
Here, you are going to build a Tailwind landing page so we can learn how quickly we can create designs for our sites.
Tailwind CSS Beginner Level Course by The net ninja
In this tailwind CSS tutorial, you’ll get to know what tailwind CSS is, how to use it & set up a new project.
Building Intercom’s Inbox UI with Tailwind CSS by Gavin Joyce
In this tailwind CSS tutorial, you will rebuild Intercom’s inbox UI from scratch with Tailwind CSS, This tutorial also explains CSS and tailwind utility class fundamentals.
Tailwind CSS For Beginners By Adrian Twarog
This is an on-point short guide by Adrian Twarog on Tailwind CSS. In this tutorial, you’ll get to know from basics of Tailwind CSS, how to use it, and what it is. Besides, this tutorial also covers how to use Tailwind CSS in HTML and compares it to traditional CSS properties. In addition, This quick Tailwind CSS course will show you how to use Tailwind CSS for your next project and why Tailwind CSS makes development faster.
Tailwind CSS 2.0 Crash Course by Codedamn
In this video, you’ll get to know the basics of the Tailwind CSS framework and how to work with it.
Tailwind CSS For Absolute Beginners by Coding The SmartWay
By using these classes you can rapidly create a custom design with ease.
Also, refer to the React TypeScript Tutorial For Beginners.
Setup tutorials
Here are some setup tutorials on styling forms, websites, etc.
How to build a website using utility first tailwind CSS by Themeseberg
By the end of this guide, you will be able to install, configure, and build a responsive hero section using the utility-first classes from Tailwind CSS and configure the project using the recommended PostCSS-powered Tailwind configuration file for better maintainability and versatility.
Learn Tailwind CSS A Beginner’s Guide
This is a beginner-friendly guide to using Tailwind CSS, a relatively new but immensely popular and likely game-changing CSS framework.
Result:
Styling A form with the tailwind CSS
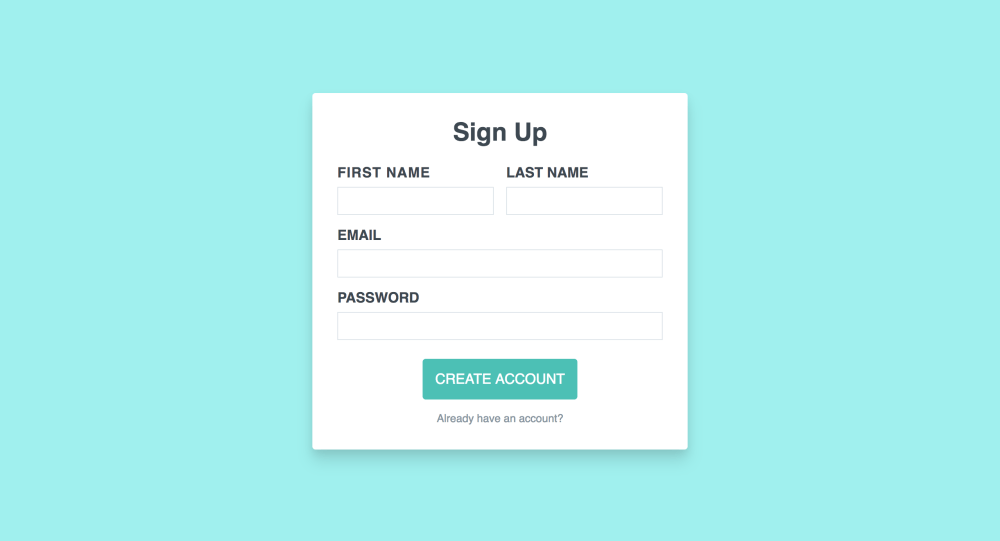
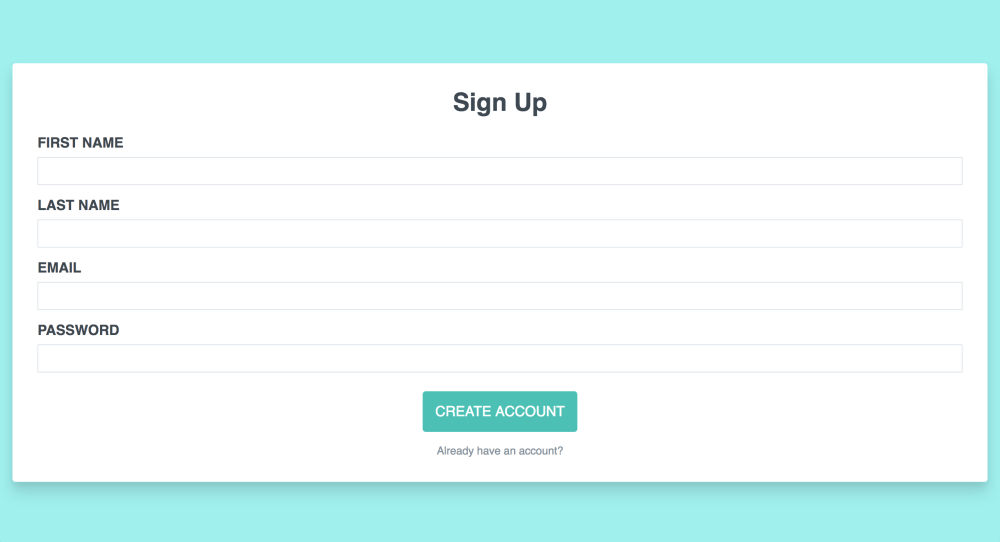
In this tutorial, you’ll get to learn stying forms using the tailwind CSS.
Results:
Tailwind CSS Beautiful Websites
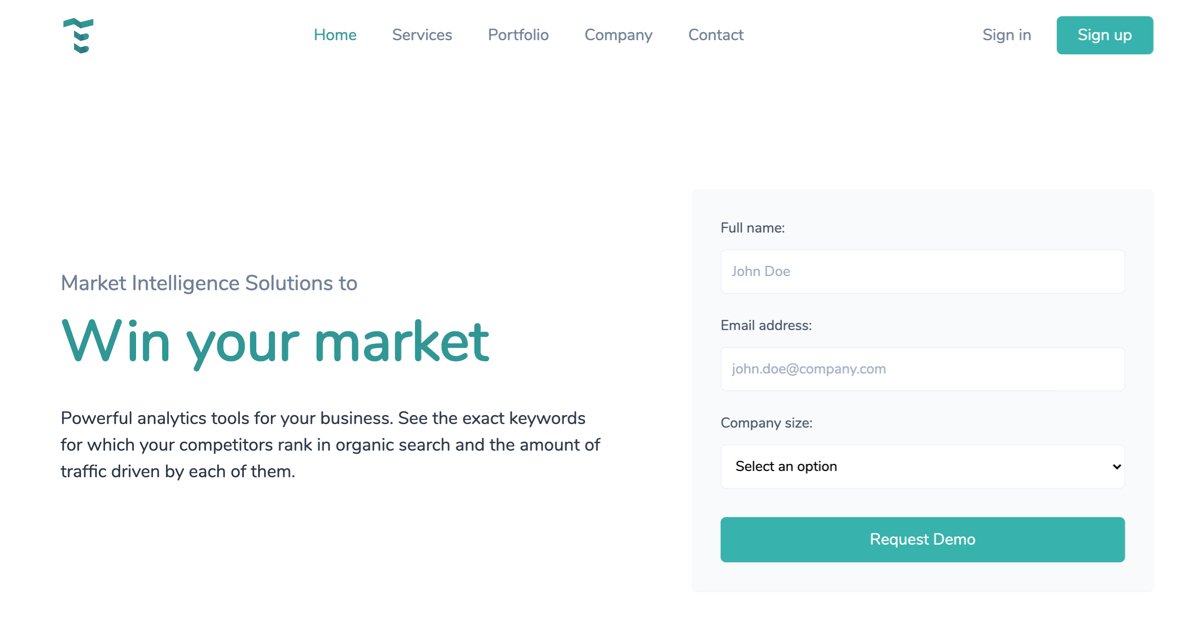
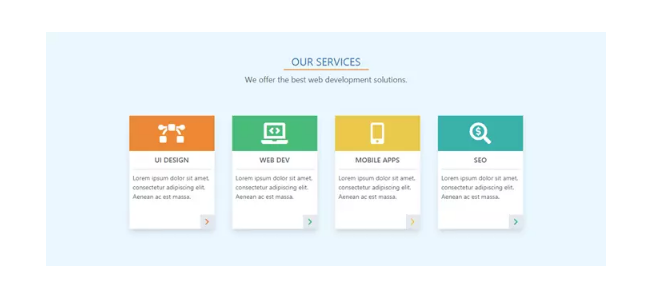
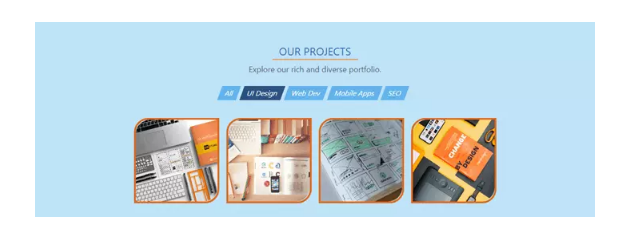
Here, you’ll get a detailed procedure for building a unique website using Tailwind CSS.
Results:
Tailwind CSS In A React Project
In this tutorial, you will learn what Tailwind CSS is and how to work with it. In the end, you’ll have built a profile card that uses Tailwind CSS utility classes. After that, you can go on to build a portfolio website that showcases your skills and other things you have worked on.
Result:
Here are some other setup tutorials you can check.
- Tailwind CSS with Webpack 4 and PostCSS – How to set up Tailwind CSS with PostCSS and Webpack.
- Introduction to Tailwind CSS
- Sage WordPress theme and Tailwind CSS – How to set up Tailwind CSS in Sage.
- Tailwind CSS with GatsbyJS – How to use Tailwind CSS with Gatsby.
- Tailwind CSS with Phoenix 1.4 – How to set up Tailwind CSS in Phoenix 1.4.
- Extend Tailwind CSS – How to Extend Tailwind CSS.
Projects
Following are some basic projects like stying forms, switches, landing pages, etc using Tailwind CSS. Also, refer to the best Tailwind CSS Components for details on using tailwind components
Tailwind Dark Mode Theme Switcher – Switching themes with CSS Custom Properties and Tailwind CSS.
A basic demo on how to switch styles with Tailwind is handy for dark mode-type purposes.
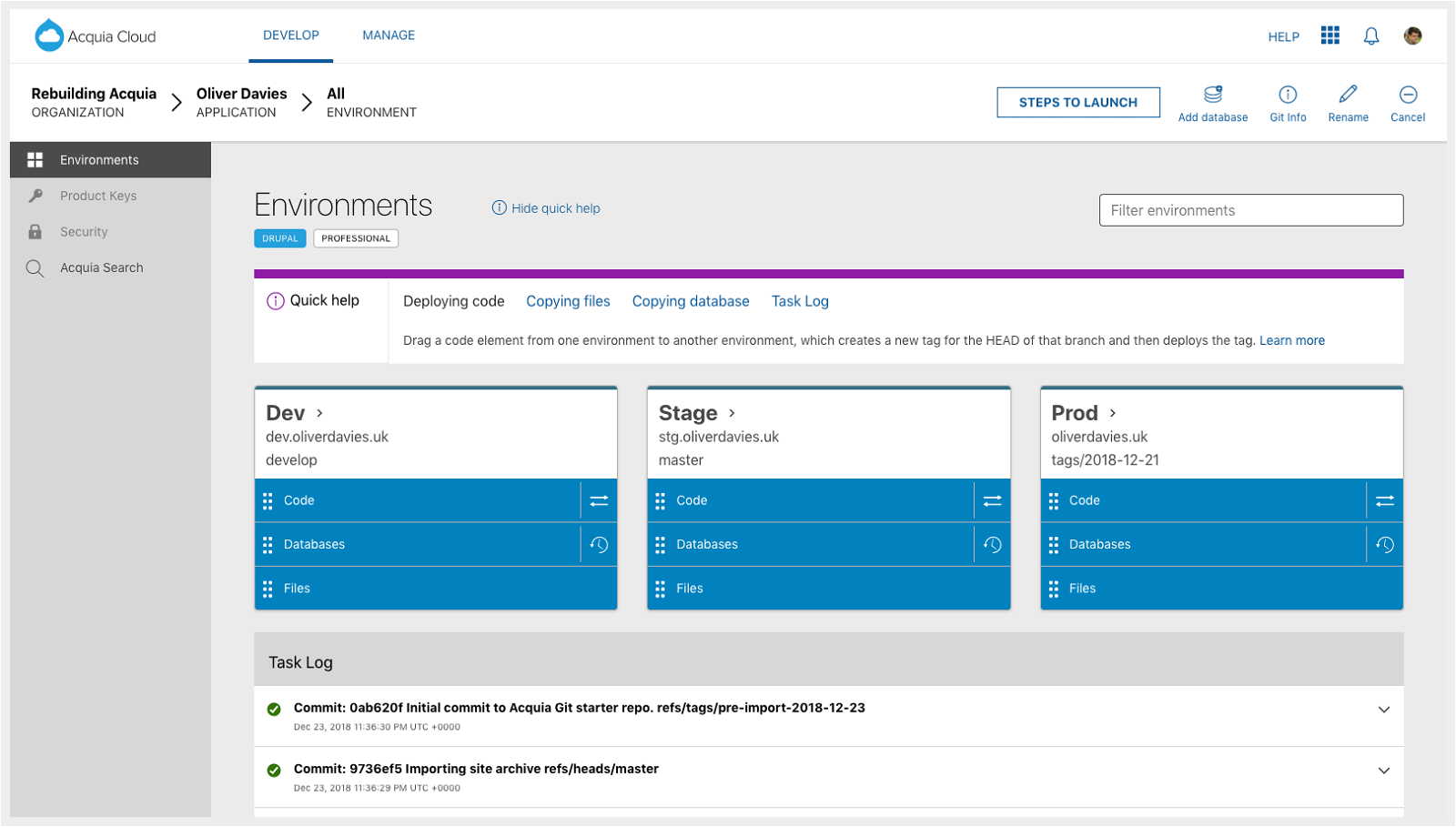
Acquia – Acquia’s hosting dashboard was rebuilt with Vue.js and Tailwind CSS.
A clone of Acquia’s hosting dashboard, built with Vue.js and Tailwind CSS
Toggle switch – Switch using Tailwind CSS.
Here, you’ll get to learn toggle switch using Tailwind CSS
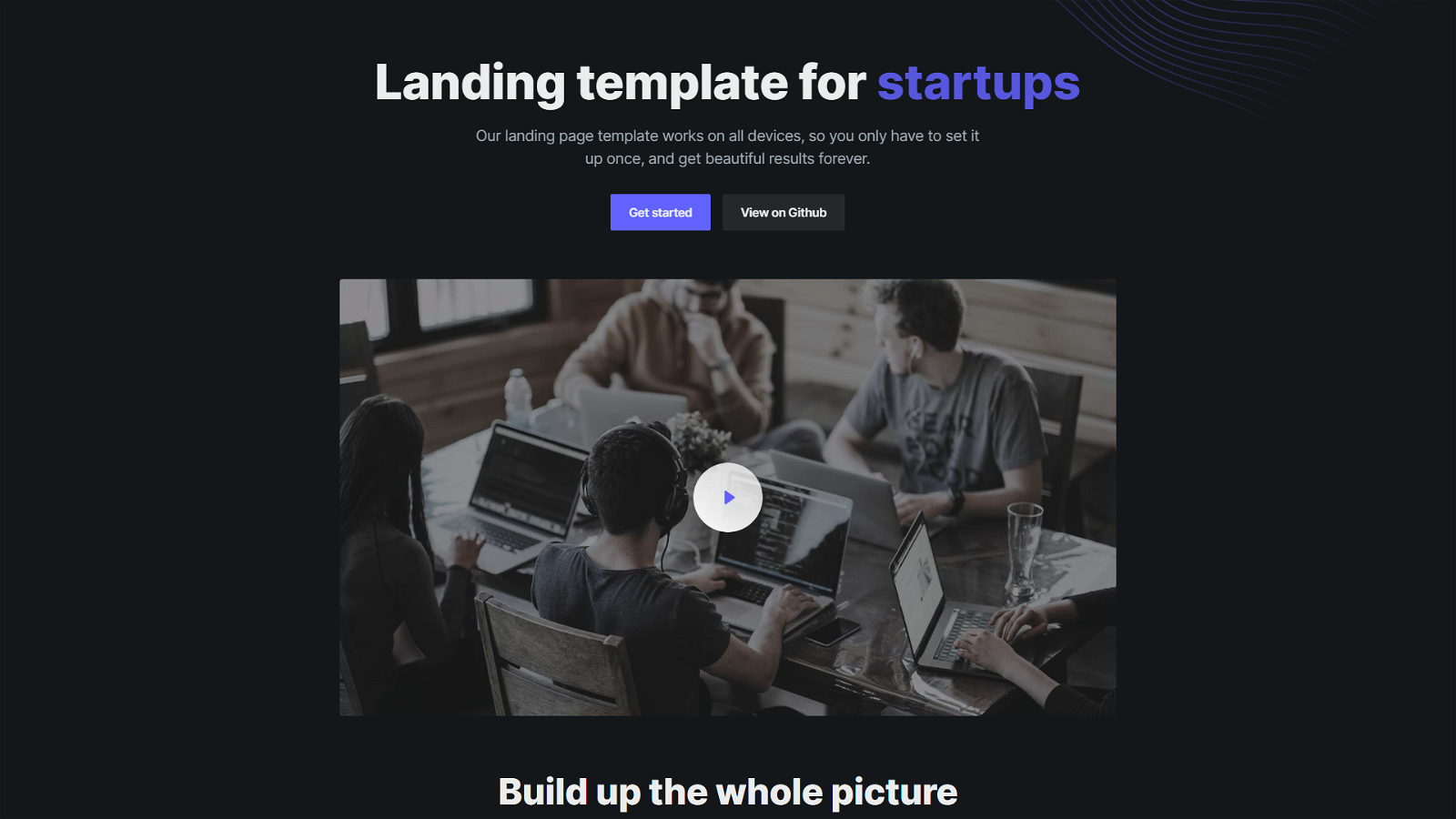
“Open” landing page – “Open” landing page template by Cruip built with Tailwind CSS Boilerplate.
An implementation of the “Open” landing page template using Tailwind CSS Boilerplate
Some other useful project examples you can check are as follows.
- Plugin Examples – Official plugin examples.
- Rebuilding Coinbase with Tailwind CSS By Adam Wathan
- Rebuilding Netlify by Adam Wathan
- More experimentation with Tailwind CSS by Justin Jackson
- Rebuilding Spotify by Andre Madarang
- Tailwind Pinterest Scheduler 2021 by Anastasia Blogger
Page Tutorial
Here are some of the basic page tutorials for login pages, navigations, home pages, etc using the tailwind CSS.
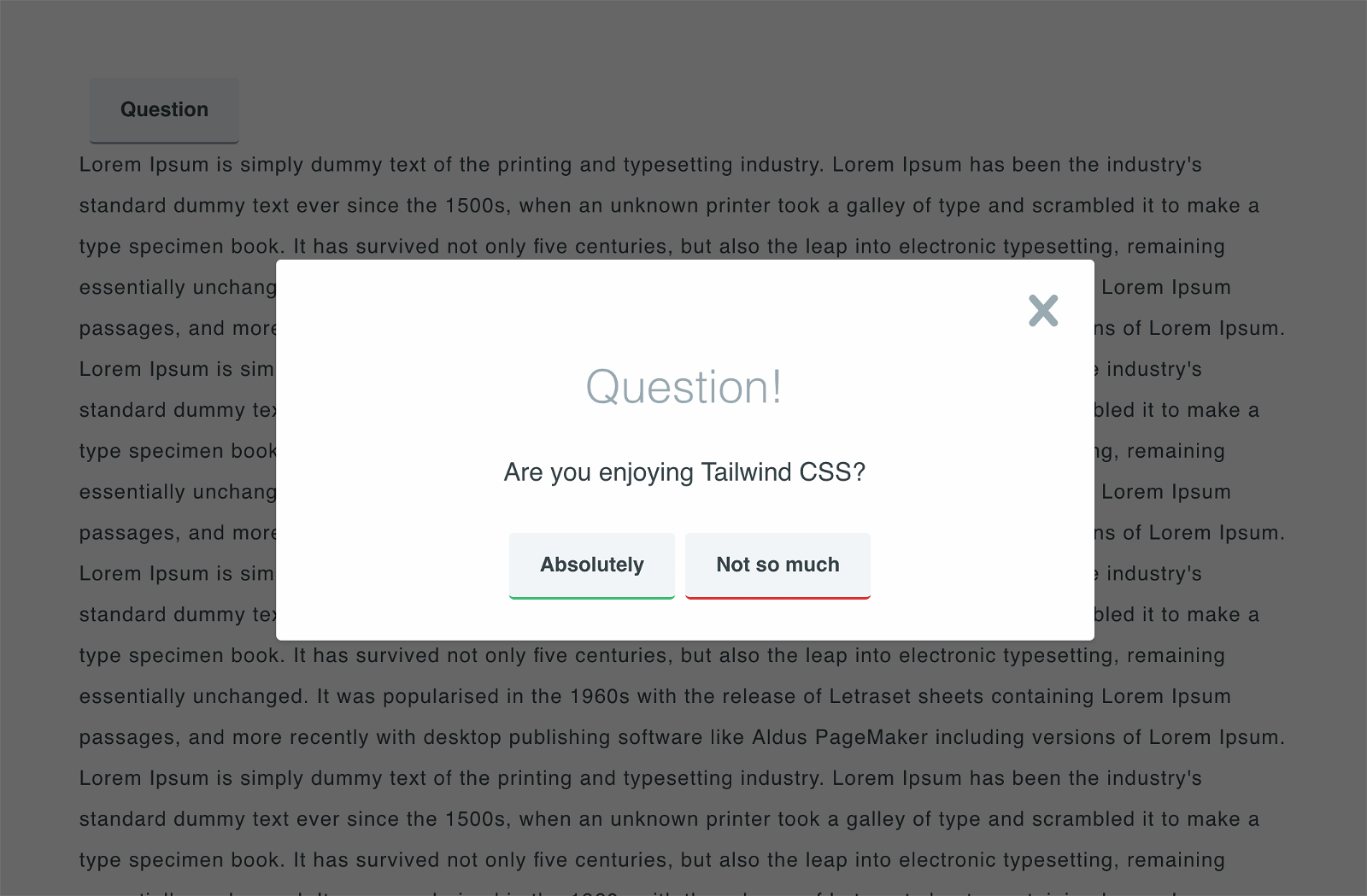
Modal Dialog – Creating a modal dialog with Tailwind CSS.
This example demonstrates how to create a basic modal dialog overlay using Tailwind CSS. It assumes some prior knowledge of HTML, Tailwind CSS, and Javascript.
Building real-world UIs using Tailwind CSS – Building UIs of Shopify, Spotify, Netlify, and Atlassian.
Here, you’ll replicate the UIS of Shopify, Spotify netlify, and Atlassian.
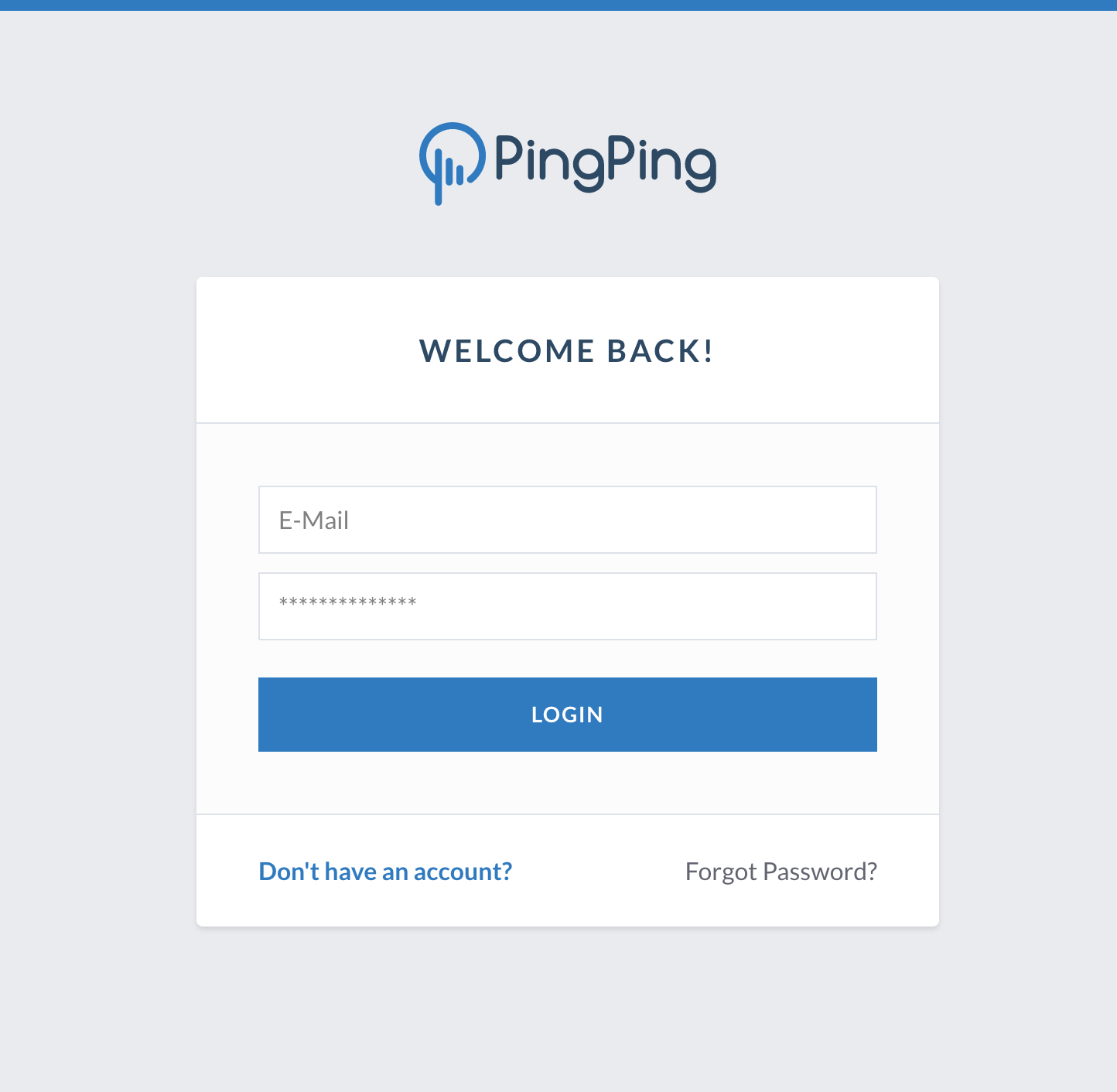
Login Page (PingPing) – Creating a login page with Tailwind CSS.
Here, you’ll get to see a login page for PingPing using Tailwind CSS.
You can also check the following sample page tutorials.
- Rebuilding FreshBooks – Rebuilding FreshBooks with Tailwind CSS.
- Photo gallery with CSS grids – Building a photo gallery with CSS grids and Tailwind CSS.
- Rebuilding Bartik – Rebuilding Bartik (Drupal’s default theme) with Vue.js and Tailwind CSS.
- Rebuilding Airbnb’s Home Page – Rebuilding Airbnb’s Home Page with Tailwind CSS.
- Typographic defaults in Tailwind CSS
Conclusion:
So, here is the collection of some of the most useful tailwind CSS Tutorials for beginners in 2024.
Well, Tailwind CSS is rapidly growing as it offers many amazing features that attract the developer community to choose it. Thus, it is necessary to keep yourself updated with the trends. To start with Tailwind CSS, you are going to need some basic information on Tailwind CSS, How to use it, How to set up the project, etc. Thus, to make it easy for you, we have jotted down this list,
There are no doubt other tutorials available on the internet, and it’s impossible to collect all. However, we have tried to collect some that can help you start your journey with Tailwind CSS. Do go through the list and kickstart your project with Tailwind CSS.
Don’t forget to tell us your suggestions in the comment section below.